我一直也没在意,突然发现 vscode 已经好久不自动更新了,就去手动下了一个,然后就发现弹出这个提示。 一脸懵,点了了解详细信息,看了半天,大概意思就是区分了 User版 和 系统版。至于为什么这么做,是要给不同用户提供更加流畅的体验,确保不同用户可以得到流线型的设置。嗯,大概是这个意思,有兴趣可以去看 文档。 几种方法: 打开 vscode 不使用管理员模式 安装系统版本 手动更新 大概是这样~
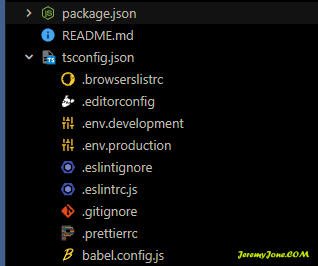
收起的内容: 收起后: 如果用 vscode 开发前端,那么有很多配置文件,左侧的目录树会很乱。有个小技巧,使用文件嵌套规则,让这些配置文件隐藏起来。 在 设置 中搜索 File Nesting,可以根据自己的配置习惯来进行自定义设置。 这里面不能使用正则匹配,只有一个 * 通配符,而且每个项只能有一个,所以可能会配置比较多的内容,但一劳永逸。 这是我目前用到的配置项,我习惯将所有配置文件放在 tsconfig.json 下: 项: *config.json 值: ${basename}.*.json, ${bas…