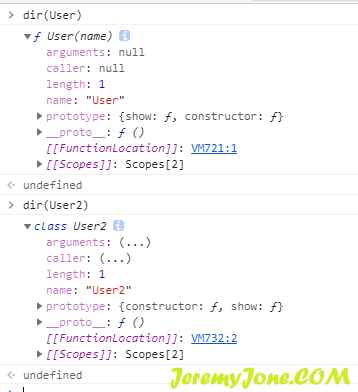
今天最后总结一下 class 与 原型的关系。 ES6 的语法糖 - 类(class) ES6 有了更加清晰明确的面向对象的关键字,但其实它们只不过是经过修饰的语法糖。 类的基础概念和语法 我们之前在原型链中创建一个对象,需要使用函数的形式,然后在其原型中添加方法/属性,最后通过 new 关键字来创建实例。 function User(name) { this.name = name; } User.prototype.show = function () { console.log("Hi, "…
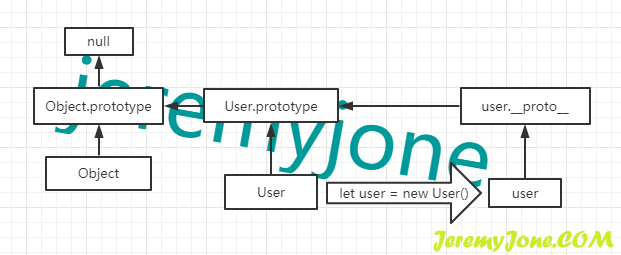
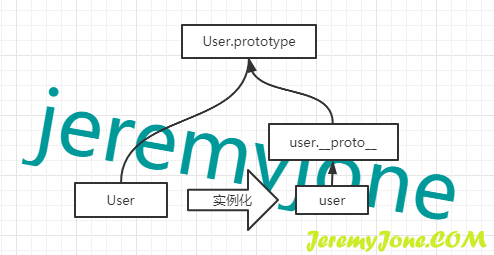
A今天总结一下JS中的继承。前面已经总结了原型和原型链,JS中的继承基于原型链,那么有必要顺着前文继续。 JS 中的继承 首先明确,JS 中的继承是原型继承。有了上面的前置知识,我们可以深入理解 JS 中的原型继承了。 继承不是改变原型的事 我们现在创建一个 User: function User() { this.name = "User"; } let user = new User(); 它可以表示为: 1、当声明一个 User 模型时,系统会自动给出这个模型和其对应的原型 prototy…
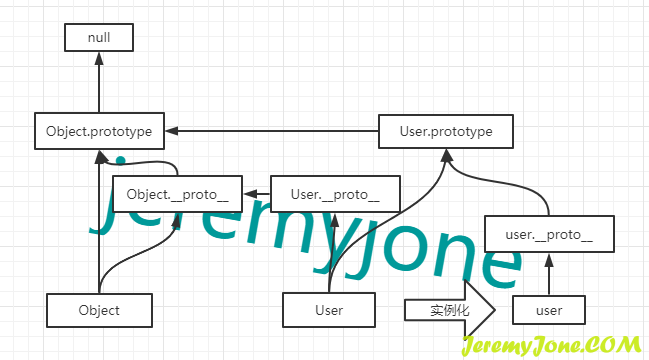
上一篇文章已经总结了关于原型的两个属性,那么接下来所有原型和原型链,乃至后面的继承,都与这两个属性有关系。 原型和原型链 理解继承,首先要搞懂什么是原型和原型链。 理解原型和原型链 上面已经介绍了关于原型的两个属性: __proto__ prototype 那么这里再小小总结一下, 1、什么是原型 原型即一个对象的构造器(prototype),可以通过该原型构造器创造无数实例,每一个实例都具有指向该原型的属性(__proto__)。 2、什么是原型链 在对象中通过原型,一层一层向上查找父级引用,直到没有父级(nul…
网上有很多相关的文章、视频等资料,但很多都是片面的,不完全的。我也为了自身加深理解,所以对其进行一下简单的总结。 本来想写一篇文章进行总结,发现越写越多,还是分成几篇,分别总结吧。 两个属性 可以说 JavaScript 的很多特性都是基于原型和原型链展开的,这就要提到两个属性: __proto__ prototype 下面先理解这两个属性。 __proto__ 属性 首先,它不是一个 JavaScript 的规范属性,只是浏览器方便获取对象的原型而创建的一个属性,但是它仍然需要理解。 它并不被推荐直接使用,而是使…