前段时间写移动端,用到了瀑布流,一开始用 css 的 column-count 来写,都写完了,效果也不错,结果一加载数据就废了。还是老老实实用 js 计算位置吧。 基础思路 整体实现: 一个不限制高度的容器,定位搞成 position: relative,里面所有卡片通过计算位置,实现瀑布流。 计算的实现: 所有卡片都使用绝对布局,在 top: 0, left: 0初始化。然后按顺序计算每一个卡片的高度,位置信息保存起到一个对象中,每一次计算更新该对象的值,找到最短的一列,将当前卡片排到该列中。 代码实现 基础内…
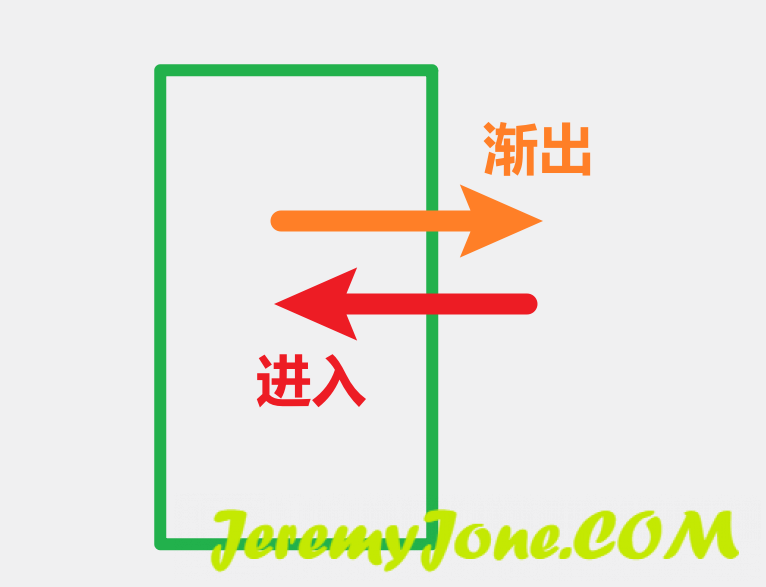
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
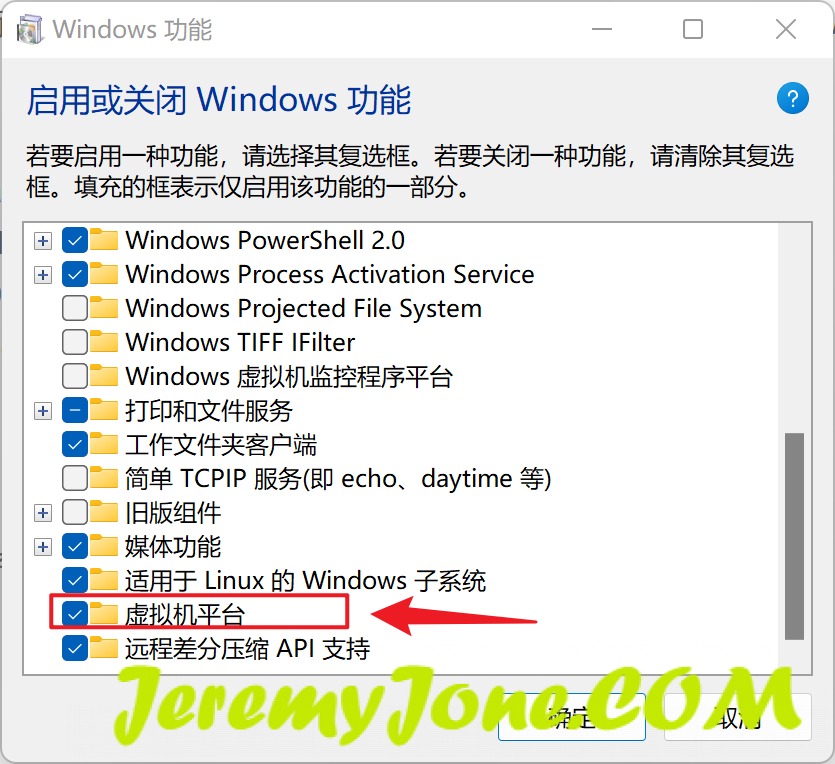
从应用商店安装 Ubuntu 20.04.4 LTS 之后,点开一直报错。解决方案如下: WslRegisterDistribution failed with error: 0x8007019e 该错误代码原因:未安装子系统支持 管理员打开命令行,输入:Enable-WindowsOptionalFeature -Online -FeatureName Microsoft-Windows-Subsystem-Linux,然后重启。 WslRegisterDistribution failed with error…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…
js 中的 ?. 和 ?? 操作符提供了非常便利的操作方式,但是在打包时会出现问题。需要引入: @babel/plugin-proposal-optional-chaining // 可选链 @babel/plugin-proposal-nullish-coalescing-operator // 双问号 这两个包,然后再配置一下 babel.config.js 文件: { "plugins": [ "@babel/plugin-proposal-nullish-coalescing-…
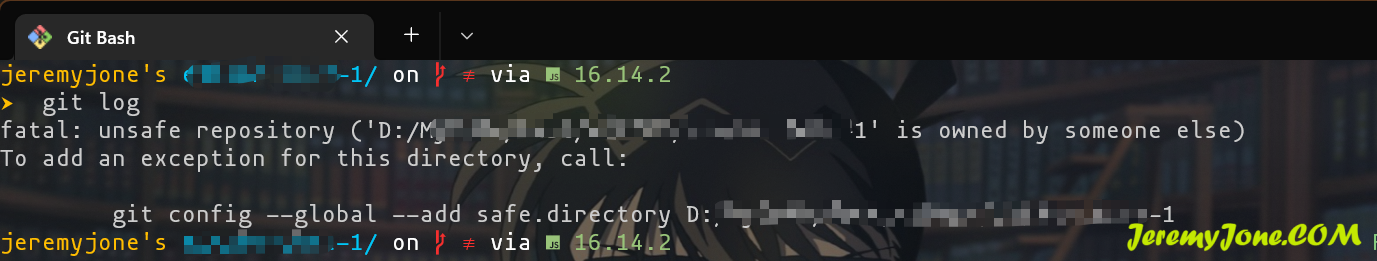
最近升级了 git 之后,发现只要操作,就会报 unsafe repository 的错误: 不过该错误也给出了提示: 执行 git config --global --add safe.directory xxx(路径) 即可。 解决方案 上面给出的方案可以解决当前目录,一般来说如果只有这一个目录,也就够用了。 但是如果有多个项目,一个一个添加很麻烦,可以通过: git config --global --add safe.directory '*' 来全局配置。这样的方式简单好用,但原则上还…
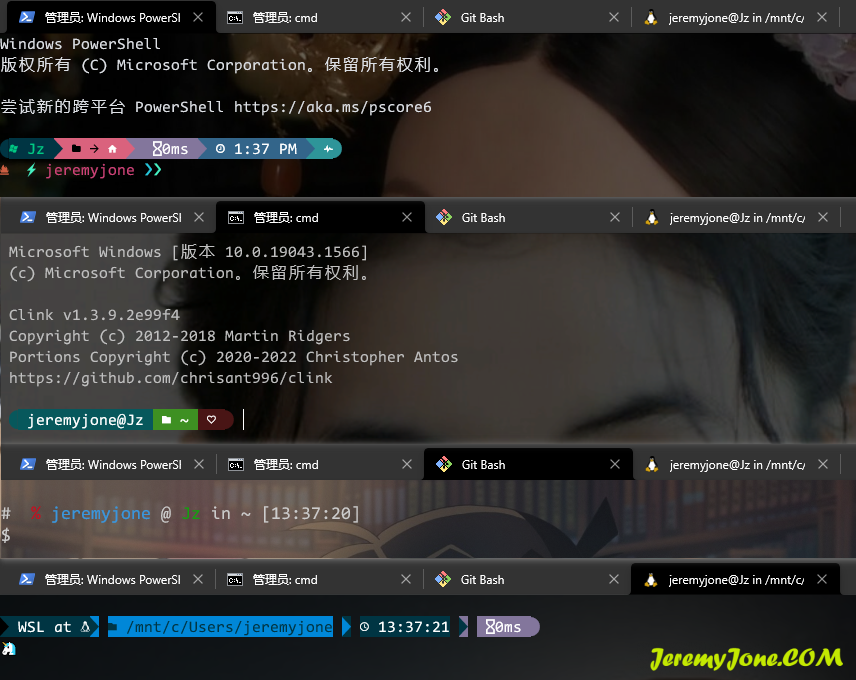
开始之前 为什么说是升级版呢?因为之前写过一篇关于美化终端的文章 美化PowerShell(含WindowsTerminal和VSCode终端),这次虽然大同小异,但是方法还是升级了很多,而且上次只针对 PowerShell,这次针对的是全终端,包括 cmd、bash、以及 wsl,所以叫个升级版应该没什么问题~ 先看一下我目前使用的样子吧~ 更有很多样子可以自行选择~ 安装 oh-my-posh 这次我们全局安装它,不用 PowerShell 安装了。 choco install oh-my-posh # or …
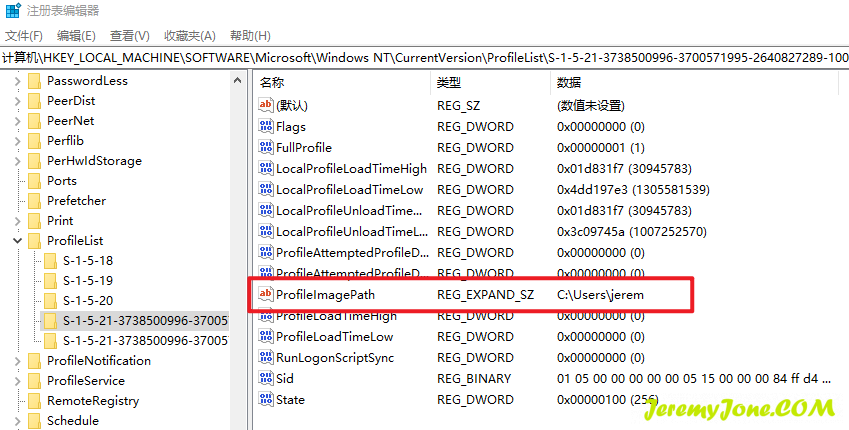
缘起 上午重装电脑,生成账户的时候选择了使用微软账户登录,这生成之后直接默认生成了一个名为 jerem 的账户,因为之前一直是创建本地账户,还真没注意过使用微软账户的区别。其实普通用户真无所谓,现在对于账户名来说不是那么重要,但是我们天天用到命令行,这就看着真头大了,一出来写个 C:\Users\jerem,很不爽,必须琢磨怎么改一下。 直接改文件夹名称是没戏的,需要一步一步该。 修改 修改注册表 Windows 的精髓是注册表,所有内容都在这里改,所以打开注册表(按 Ctrl + R,键入 regedit 并确定…
网站图片十分常用,尽可能让图片使用缓存,是一个提高页面效率的常见方法。那么页面如何判断图片是否已经缓存了呢?很简单,通过 HTMLImageElement.complete 属性就可以做到。 实现方式 const img = new Image(); img.src = 'xxx'; // 图片原地址 if (img.complete){ // 已经加载 } else { // 还没加载 } 通过这种方式,可以快速判断图片是否已经缓存,并可以结合这个方法进行不同的后续处理。 原理 利用 HTML…