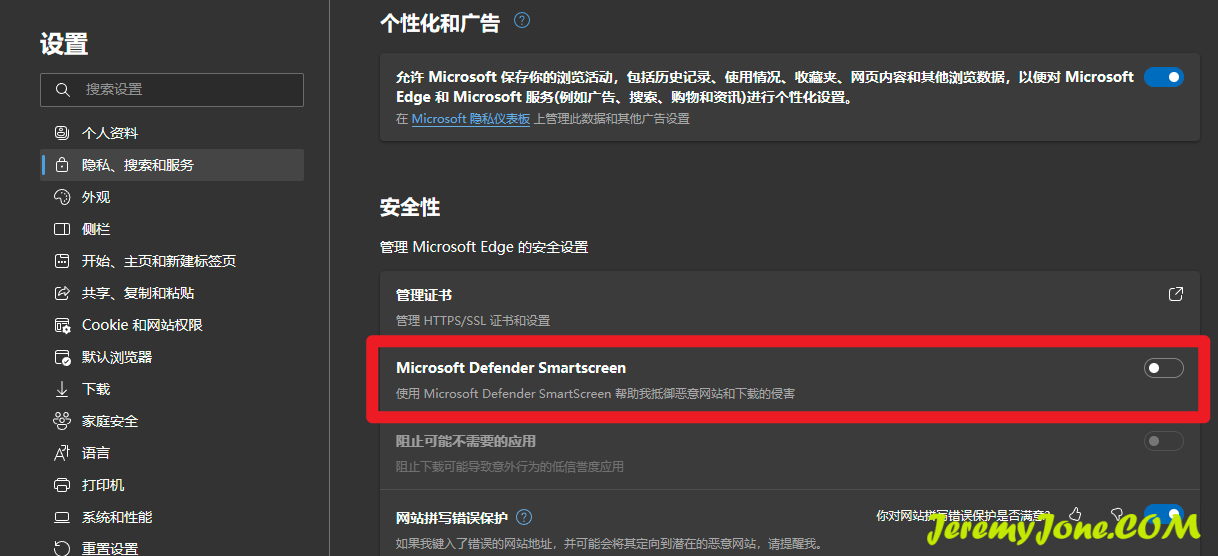
在用 Edge 下载内容时,总是会等一会儿才会开始下载,这期间也没有什么提示,以至于我们总是以为没有开始下载,不自觉就会重新点一次,这样就导致重复下载。 其实当我们点了下载之后,Edge 是在检查要下载的内容是否安全,这也是为啥有的下载内容会出现安全提示。 如果我们可以100%可控下载内容的安全性,那么完全可以关闭这个检查。 在 设置 -> 隐私、搜索和服务 -> 安全性,这里面会有一个 Microsoft Defender Smartscreen 选项,关掉它,就不会再检查啦。 另外,我们还可以开启多…
收起的内容: 收起后: 如果用 vscode 开发前端,那么有很多配置文件,左侧的目录树会很乱。有个小技巧,使用文件嵌套规则,让这些配置文件隐藏起来。 在 设置 中搜索 File Nesting,可以根据自己的配置习惯来进行自定义设置。 这里面不能使用正则匹配,只有一个 * 通配符,而且每个项只能有一个,所以可能会配置比较多的内容,但一劳永逸。 这是我目前用到的配置项,我习惯将所有配置文件放在 tsconfig.json 下: 项: *config.json 值: ${basename}.*.json, ${bas…
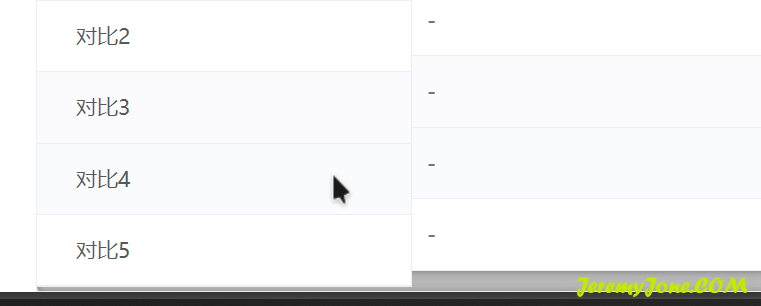
问题出现 在使用 el-table 中,在使用 fixed 字段固定列后,当我们自定义表格的滚动条的宽高后,会出现底部高度不对齐,右侧列宽不对齐等情况。 上图可以看到,当我们滚动到底部后,会出现明显的错位现象。此时,第一时间就去 F12 查看元素,企图重载样式。但是始终无所收获。 解决方案 其实,只要在重载对应的 .el-scrollbar__wrap::-webkit-scrollbar 样式即可: .el-table__body-wrapper::-webkit-scrollbar { height: 10px…
最近找水印工具,发现全部都不支持自动宽度,我就希望找一款可以自动计算文本宽度并展开的水印工具,然后发现没有。于是手写一个,反正也不是很复杂。 然后就越写越多,目前我用着还算比较完善,直接开源,欢迎大家提意见和 PR。 简单介绍一下 任意位置:可以挂载到任意 DOM 节点上,以便在任意位置显示水印 动态计算宽度和高度:水印可以根据内容长度和容器宽度进行自适应调整,确保水印始终显示完整。 自动换行:当水印内容超过容器宽度时,水印会自动进行换行,以便适应容器的大小。 动态监听:X-Watermark 会监听 DOM 变化…
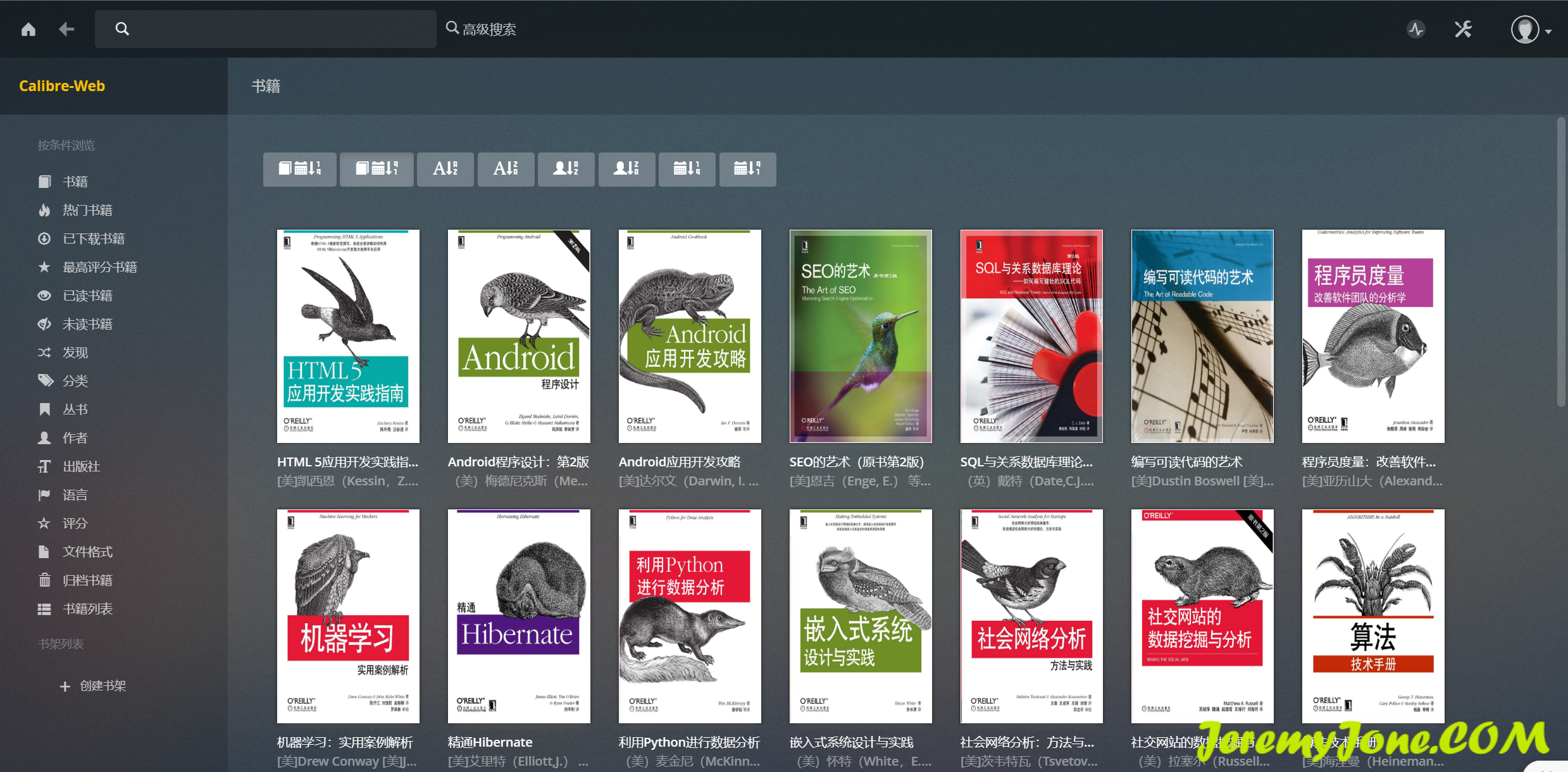
随着电子书越来越多,普通文件夹再也难以承受,(尤其是最近网盘收藏了亿些些),所以搞个图书管理系统,就摆上了日程。 因为没用过盖面神器,所以没有具体了解过这个领域。仅仅是知道一点点,但仅限于本地电脑上的 Calibre,知道这玩意好像可以推送到 kandle,具体不了解。 我的需求: 电脑能看 手机能看 它们能同步看,也就是电脑上看了一半,手机上可以继续,而不用手动记录阅读点 能统一管理书籍 需求很简单,所以网上查了查,还是基于 Calibre,这玩意有 calibre-web,而且还是 docker 的方式,正好我…
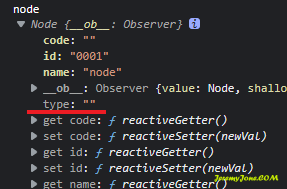
问题 今天发现一个比较有意思的问题。我定义了一个 class,里面有一个 type 属性需要和 code 保持一致,所以很自然我就写了如下内容: class Node { code = ''; get type() { return this.code; } } 这个代码本身没什么问题,也可以正常取值: const node = new Node(); node.type; // 可以读取到对应的值 但是呢,问题来了,我使用这个对象往后端传递的时候, type 丢了~ 看了一下对象结构,估计是和…
今天倒库的时候,提示: Could not find a declaration file for module 'xxx' implicitly has an 'any' type. There are types at 'xxx/dist/index.d.ts', but this result could not be resolved when respecting package.json "exports". The �…
最近有个小需求,要求格式化数字之后,遇整取整,也就是 100.00 要展示 100。 这个功能也好做,没多想,直接在格式化后面添加: replace(/(?<=\.\d*)0+$|\.0+$/, '') 完美展示,发版~ 但是!!!!! 问题就出现了,这是一个 app 插件程序,在电脑和 android 程序中都没问题。然后身旁的小伙伴拿个 iPhone 过来跟我说程序打不开了。 我郁闷了,手机里面还没有报错,一脸懵。 先是回退了一个版本,好了~ 嗯,那就是这个版本修改的问题。 找了个 M…
今天我的开源组件 @xpyjs/gantt star 数到了100。虽然没有刻意推广过,但是时不时还是会有人 star 我的仓库,很开心,这也是我持续搞它的动力。 目前我已经将 vue2 和 vue3 分成了两个版本,可以分别使用。 vue3 版本持续更新(虽然已经有阵子没动了,实在太忙了,但我会持续更新的) vue2 没有什么新内容了。如果有 bug,还是会持续改善的。 这个组件确实比较局限性,但是我觉得吧,它比目前我能搜到的开源组件还是要定制化一些,毕竟当时我是因为没有合适的,才会自己开发一个,感谢这些 sta…