认识canvas <canvas>是一个HTML元素,可用于通过脚本(通常是JavaScript)绘制图形。 更多介绍,可以参考MDN的文档。 这个系列我希望写一个简单的画图功能,并不是很困难,但是基本功能都会有接触。先来看一下成品: 可以看到,涵盖了普通形状,箭头形状,橡皮,以及文字,就是一个简单而又不失功能的画板。 那么开始学习canvas吧。 一个简单的canvas页面 <!DOCTYPE html> <html lang="en"> <head&…
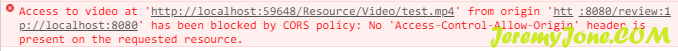
在前后端分离开发、远程调用等过程中,总能碰到跨域问题,其报错大体长这个鸟样: 对于这个bug,前端同学可以使用简单的方法处理,这里推荐两个方案: 方案一,安装一个名为Allow-Control-Allow-Origin的插件 你没有听错,前端同学最方便的方式其实是安装一个插件,安装后,在浏览器中打开它,使图标变为绿色便可以正常使用。 Chrome爱心地址,需要梯子,自行解决。 这个很好用,但是插件只适用于开发阶段,因为产品一旦发布,不能要求用户同样安装类似插件。 方案二,构建代理服务器 在构建之前,需要了解CORS…
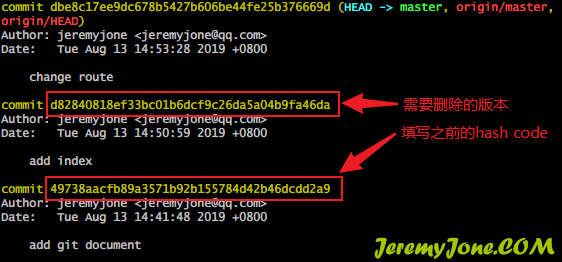
有时候误提交,或者错提交,但是重新提交后,错误的提交版本依然存在,这时需要删除指定历史版本,具体操作如下: git log // 获取提交信息 git rebase -i (commit-id) // commit-id 为提交版本的hash code 注意: 这里有个坑,commit-id是需要删除的前一个hash code,用图说明: 使用命令后,打开一个文件,将需要删除版本前面的pick改为drop,用图说明: 修改后保存关闭,ZZ 或者 :wq,vim的命令这里不赘述。 退出后使用git log再次查看,可…
动态获取浏览器大小,可以动态调整页面布局,让页面更加灵活。 JS获取浏览器高度: var width=document.documentElement.clientWidth; var height=document.documentElement.clientHeight; 原生JS动态获取浏览器大小改变使用onresize: window.onresize = function(){ alert(document.documentElement.clientHeight); } Vue组件中动态获取高度,使用如…
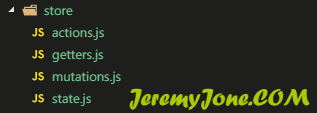
vuex为我们提供了状态管理的解决方案,其最基本的结构如下: 在main.js层级下创建一个store.js文件,写入: 然后导入main.js并注册: 这样,最基本的vuex就可以使用了。 随着actions和mutations中的方法越来越多,文件越来越臃肿,我们会觉得越来越不好用。 那么就需要对vuex进行模块化处理。 实现的层级方案,分别是箭头对应的关系: 在子文件夹中分别写入对应的属性和方法,并在*.module.js中注册,以shot为例: 另外说一下,有新人对ES6语法不熟悉,稍微讲一下导入语法,如果…
数字转字符,这个比较简单: parseInt(string, radix) string:必须的,这个是要转成数字的字符 radix:可选的,表示需要转成的制式,默认为10 示例: >> var i = "a"; a >> parseInt(i, 16); 10 // parseInt将字符"a"按照16进制转换,得到对应的数字10 >> parseInt(i, 10); NaN // 这个很好理解,按照10进制无法解析字符"a",所以返…
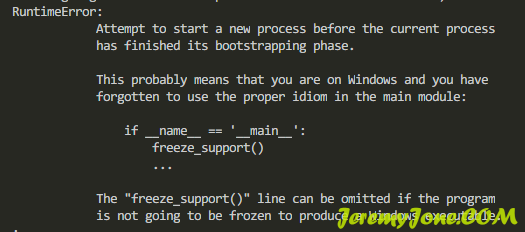
很久没有用到进程池,今天公司项目需要大量进程,考虑使用进程池操作。其实很简单,几行代码就可以搞定,但是遇到了一个比较有意思的问题。之前写Python都是在Linux上,没有出现过,今天发现Windows上还是有一些区别。 我以为很简单,导包,创建,使用,结束。五行搞定。 from multiprocessing import Pool pool = mp.Pool(processes=mp.cpu_count()) pool.map(__opFunc, dataList) pool.close() pool.joi…
将某个程序放在启动项中,该程序会自动启动,但是如果在系统运行中程序崩溃或出现异常关闭了,这时候就需要重新启动该程序。使用命令行,让程序启动变得更简单。 编写一个 .bat 文件,使用 start 命令即可。 start "" "C:\Program Files\Tencent\QQ\bin\QQ.exe" 其中,start 为命令,第一个字符串是程序别名,空字符串也可以,同样也可以填写不同字符串,但好像并没有变化。第二个字符串是程序绝对路径。 这样运行完成后,系统会启动QQ。…
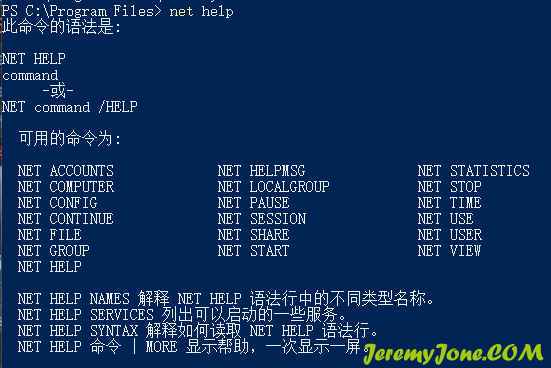
有时候,我们在工作中需要共享盘,但是又不在同一个域内,这样的话,我们一般可以通过手动在地址栏输入路径,然后弹出登录窗口,我们手动输入用户名和密码,一般来说,这样是可行的,但是这样的操作麻烦的要命。有没有一种简单的方法,让Windows可以自己登录呢? 其实很简单,使用一个命令即可。 打开CMD/PowerShell,输入 net help 可以看到有关网络操作的各种命令。 今天我们需要用到的是 net use,输入 ? 可以看到语法帮助: 根据语法,很容易得出命令语句: net use \\路径 密码 /user:…