有时候我们需要展示很多条数据,还要保证每条数据占据一行。但是页面上的宽度有限,为了展示更多的信息,同时还要保证不换行,一不定非要用div来回嵌套,可以使用ul和li的组合轻松完成。 效果图 这样的长文本可以使用横向的滚动条显示全。 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport&qu…
之前写的画板里面,我将它升级了一下,首先可以传入一张默认图片,然后所有操作都是基于该图片进行操作。然后我发现,当使用橡皮擦的时候,它直接将整个canvas擦成了透明。 这是因为canvas每次只能展示一张图片,这个在之前说过,有兴趣的朋友可以参考之前的文章。 于是有了很简单的想法,在擦除完成后,首先在canvas中加载原始图片,然后加载擦除后的图片,这样重叠合并成一张完整的擦除后的效果图。 有了想法,动手做: // 首先保存擦除的图片 let eraserPic = new Image(); eraserPic.s…
又到双十一,现在的双十一早已过了前几年的“真实惠”,现在商家趋于大同,各种限制政策让我们耗尽功夫。 今年的京东推出了养红包,开始觉得很麻烦,昨天无意中看见了一个脚本,试了一下,还比较好用,贴出来分享一下。 使用方法: 1、浏览器进入京东,并登录 2、登录后打开https://happy.m.jd.com/babelDiy/GZWVJFLMXBQVEBDQZWMY/XJf8bH6oXDWSgS91daDJzXh9bU7/index.html ,对,就是这个链接,直接点击即可。(注意,这个链接真的需要登录后再打开) 3…
椭圆 通过前面的文章,我们已经可以绘制大部分图形以及文字。但是,在canvas中,椭圆是一个复杂的存在,本身我们上学时学习椭圆本身也是一个复杂的结构。我看了很多画椭圆的方案,大部分分为两类: 第一类是 使用arc()画一个圆形,然后将其缩放变形,完成一个椭圆。 第二类是 使用贝塞尔曲线,即使用多条贝塞尔曲线混合拼接为一个椭圆。 经过我的实际测试,采用我认为比较简单并且显示效果比较好的方式,使用贝塞尔曲线的方式绘制椭圆。 刚才说过,贝塞尔的方式是使用多条曲线拼接,一个椭圆可以是两条曲线、三条曲线,或四条甚至更多曲线拼…
基本概念 在canvas中,为我们提供了一个非常方便的添加文字的方法,直接上 w3school 的文档说明: context.fillText(text,x,y,maxWidth); // text: 规定在画布上输出的文本。 // x: 开始绘制文本的 x 坐标位置(相对于画布)。 // y: 开始绘制文本的 y 坐标位置(相对于画布)。 // maxWidth: 可选。允许的最大文本宽度,以像素计。 官方也给我们提供了一个简单的说明: 使用 fillText(),在画布上写文本 "Hello worl…
在JavaScript 之 canvas(一)中理解了canvas的绘图原理。 在JavaScript 之 canvas(二)中掌握了基本图形的函数,但是这些图形绘好之后是不会改变的。这并不符合我要做的这个绘图工具的最基本功能。 那么这篇文章来实现利用鼠标位置实时绘图。 首先我们需要了解动态绘图的思路,canvas在同一时刻,只能显示一张图片,也就是说,canvas是静态的,要实现实时绘图,就要不停切换canvas显示的图片内容,从而达到我们要的效果。 如图效果,让图片按照我们的鼠标移动而改变大小,这样就需要刷新c…
在JavaScript 之 canvas(一)中理解了canvas的绘图原理,这次就开始绘制基本图形。 一般来说,canvas的图形分成实心(fill)和空心(stroke),我们的绘图板基本使用的是空心图形,但是也要了解一下实心图形,其原理是一毛一样的。 直线 一般来说,直线需要知道两端坐标,所以代码如下: // 直线 context.moveTo(150, 150); // 移动到某一位置 context.lineTo(300, 150); // 画直线从当前点到给定的位置 context.stroke(); …
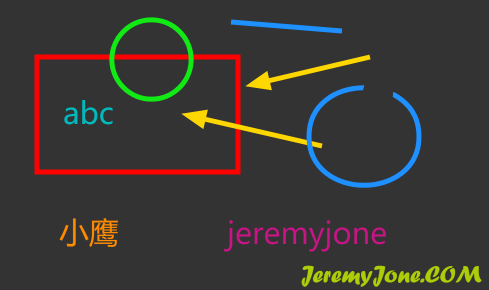
认识canvas <canvas>是一个HTML元素,可用于通过脚本(通常是JavaScript)绘制图形。 更多介绍,可以参考MDN的文档。 这个系列我希望写一个简单的画图功能,并不是很困难,但是基本功能都会有接触。先来看一下成品: 可以看到,涵盖了普通形状,箭头形状,橡皮,以及文字,就是一个简单而又不失功能的画板。 那么开始学习canvas吧。 一个简单的canvas页面 <!DOCTYPE html> <html lang="en"> <head&…
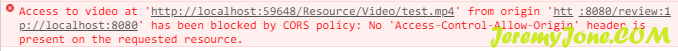
在前后端分离开发、远程调用等过程中,总能碰到跨域问题,其报错大体长这个鸟样: 对于这个bug,前端同学可以使用简单的方法处理,这里推荐两个方案: 方案一,安装一个名为Allow-Control-Allow-Origin的插件 你没有听错,前端同学最方便的方式其实是安装一个插件,安装后,在浏览器中打开它,使图标变为绿色便可以正常使用。 Chrome爱心地址,需要梯子,自行解决。 这个很好用,但是插件只适用于开发阶段,因为产品一旦发布,不能要求用户同样安装类似插件。 方案二,构建代理服务器 在构建之前,需要了解CORS…
动态获取浏览器大小,可以动态调整页面布局,让页面更加灵活。 JS获取浏览器高度: var width=document.documentElement.clientWidth; var height=document.documentElement.clientHeight; 原生JS动态获取浏览器大小改变使用onresize: window.onresize = function(){ alert(document.documentElement.clientHeight); } Vue组件中动态获取高度,使用如…