前阵子接到一个需求,写一个新闻类的 app,内容高度不定,而且还要可以上下翻页滑动。想了一下,最简单的方案应该就是全屏 swiper,这样我可以少些很多动作事件。 但是写着写着发现有一个问题,swiper 一般都是图片滑动,对应广告之类的,一夜一页的翻转查看,而缺少内容滑动的机制。而当我设置了内容可以滑动时,当到顶或者到底之后,缺失了全屏翻页的事件,这就很难受。只能自己去判断了。 使用到的内容: vue-awesome-swiper@^4 swiper@^5 要判断其实也不难,方案很多,但都不尽善尽美。最后发现通过…
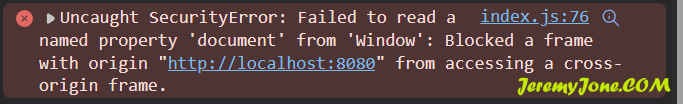
需求 有时候我们有这样的需求:我们需要挂载一个链接地址内容到本页面。后台只会返给你一个 url 链接,此时能确定的实现方案就是利用 iframe 来渲染这个链接。比如这样: <iframe width="100%" height="500px" frameBorder="0" src="url" /> 这样就可以解决问题。 高度问题 我们知道,iframe 默认高度为150,我们经常需要自定义高度。一般来说,高度来源就两种方…
在开发中,有些时候,我们希望可以在局部实现 store,以方便数据的临时存储。 这种需求,更多是在编写单独的复杂组件,并需要打包成库时,可能需要用到。比如,在 element-ui 中,table 组件就用到了临时存储,它们内部手动实现了一个 store 对象。这当然是一个灵活的方案,但每次手写也是很不爽的。 由于 pinia 小巧,灵活,且完整的支持类型系统,所以特别适合添加在组件中。 定义 store 首先配置好 store import Vue from 'vue'; import { c…
前阵子维护 XGantt 文档,去看了看 vuepress 的官网,虽然仍然在维护吧,但基本处于半停滞状态。反倒是之前说 不太一样、定位不同 的 vitepress,倒是持续更新,并且官网明确说了重点放在 vitepress 上,而且前阵子 vitepress 已经推出了正式版,不再是预览的了。这下好了,趁有时间,索性就升个级,一次性升级到位。。。 vitepress 对比 vuepress 的优势 启动快,支持内容自动更新。相比 vuepress,它启动的感受上确实快了一些,虽然都是基于 vite,但还是有一些差…
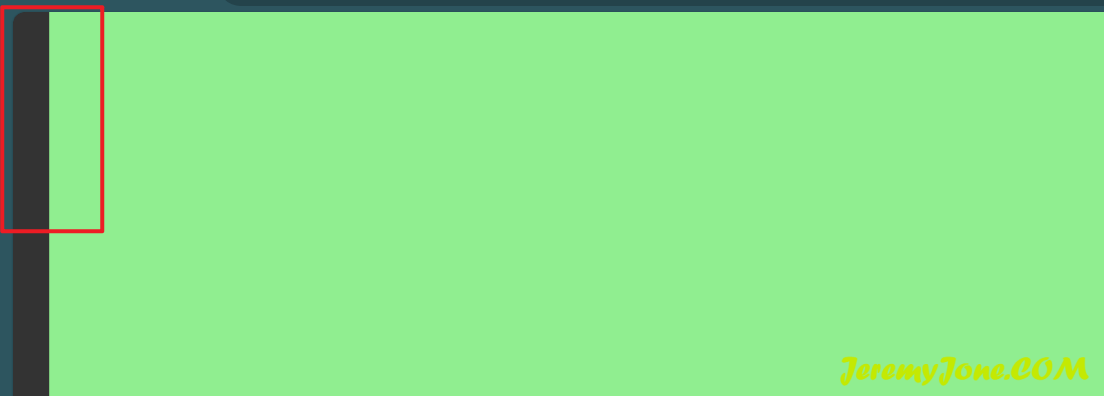
问题 最近在写 svg 时发现,当我需要一个全屏的 svg 动画效果时,基于 viewBox 中的数字写了动画,需要从屏幕正中间向两侧展开的这么个动画效果,但是到了浏览器中永远到不了边上,总是留下一片空白。 开始以为是 padding 之类的属性,后来发现 svg 本身并不包含这些属性啊,奇了怪了。上 MDN 翻了一下,发现有一个 preserveAspectRatio 属性,突然豁然开朗,原来是宽高比的问题,原谅我 div 写多了确实比较少考虑宽高比这样的问题了。 解决方案 在 MDN 中就写的很清楚: 有时候,…
在 vue3 中,如果在 v-for 中直接给子组件双向绑定数据,会报: 这是因为我们使用 v-for 将一个数组循环出来,每一个数据都应该是只读的。此时,我们如果需要修改数组内的数据,应该使用下标: <template v-for="(item, index) in dataList" :key="item.id"> // 错误写法 <ChildComponent v-model="item" /> <!-- 这样写会报错 …
举个栗子,我们经常需要用到日期工具,比如我们这里就用 dayjs。为了方便,我们可以将其挂在全局: // vue3 app.config.globalProperties.$dayjs = dayjs; // vue2 Vue.prototype.$dayjs = dayjs; 这样,我们就可以使用它了。但是在 ts 中,我们使用 $dayjs 是会报类型错误的,这是因为我们还没有给它声明类型。 在 vue2 中,我们可以: // vue2 declare module 'vue/types/vue�…
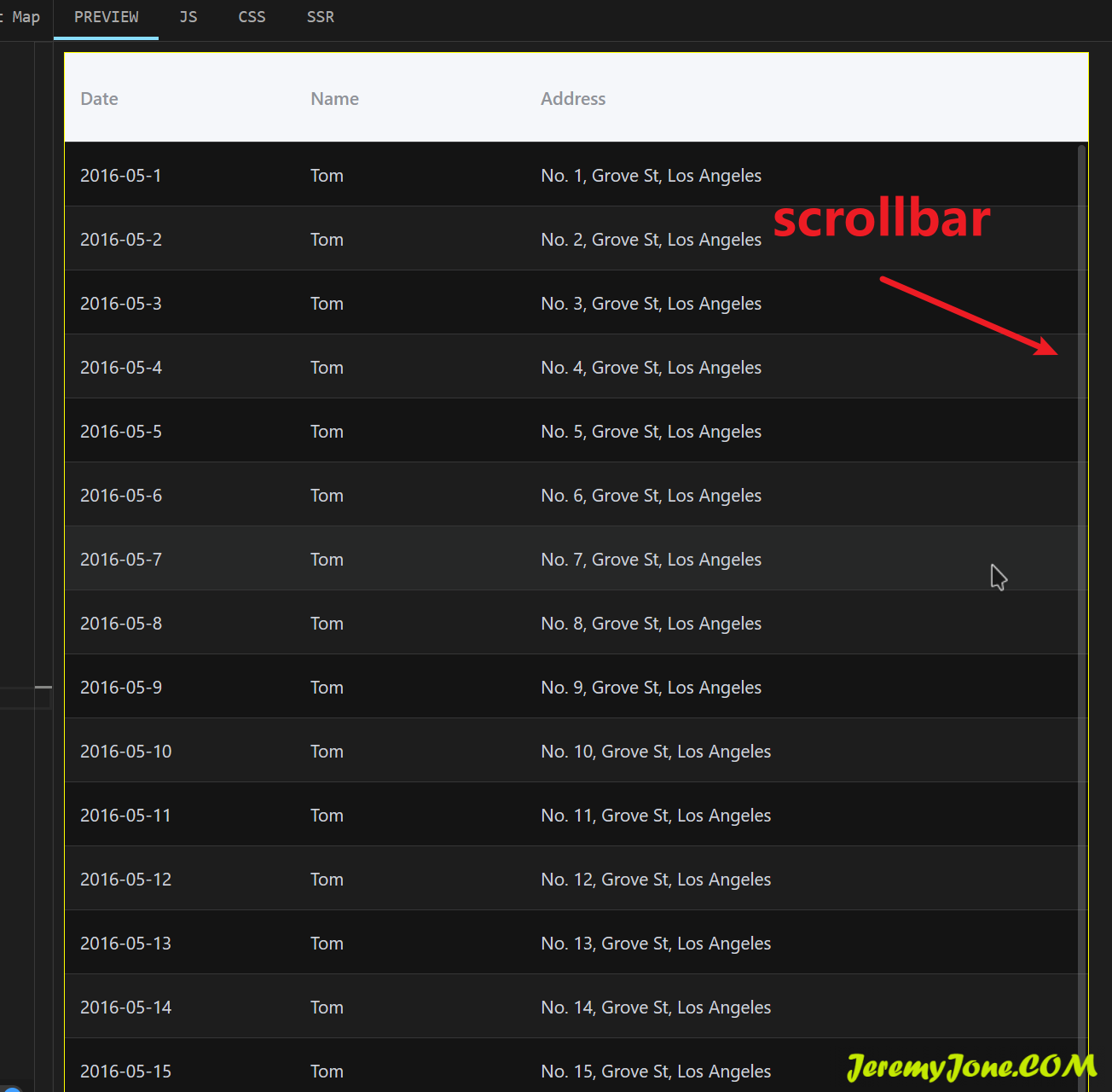
前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。 复现过程 当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。 表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。 向上同理,方向相反。 这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。 示…
千分位 有些时候,我们需要将数字转为千分位分割展示: '123456789.1234'.replace(/^(\d+)((\.\d+)?)$/, (s, s1, s2) => s1.replace(/(\d{1,3})(?=(\d{3})+$)/g, '$&,') + s2) // '123,456,789.1234' 有特殊需求时,还可以把 3 改为动态数字,通过 new RegExp() 的方式,动态生成正则即可。 切掉小数末尾的0 有些…
在 Vue 中,onMounted 钩子函数会在组件被挂载到 DOM 后立即调用。然而,如果在父组件的 onMounted 钩子函数中尝试获取子组件的 DOM 元素,可能会遇到问题,因为子组件可能还没有完成挂载。 如果需要在父组件的 onMounted 钩子函数中获取子组件的 DOM 元素,你可以使用 nextTick() 方法。nextTick() 方法会在下一次 DOM 更新循环结束之后延迟执行回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。 以下是一个示例: import { nextTick }…