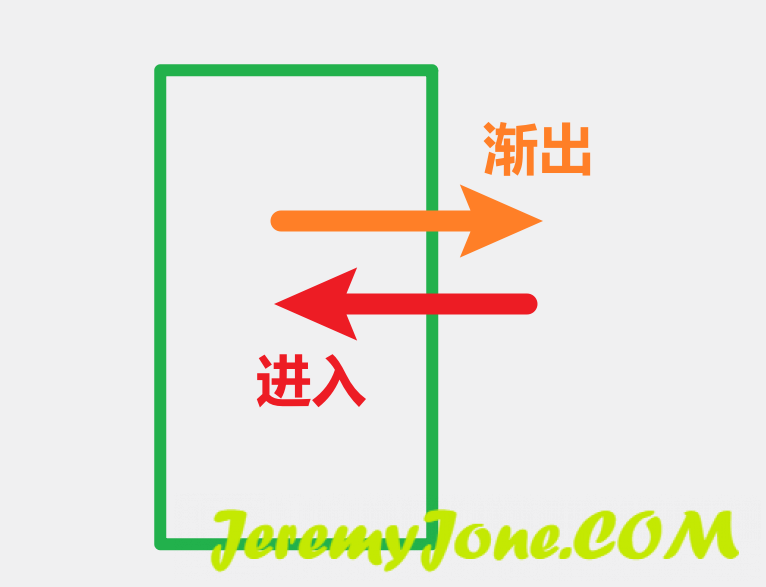
一个移动端程序,当切换页面时,通常需要配套一个进入或者渐出动画,与 app 相同,进入默认从右侧滑入,而渐出时往左滑出。 动画实现很简单,比如 vant 自带 slide-left 和 slide-right,在 <transition name="slide-left"> 中就可以直接使用,当然样式也可以自己写,这里不讨论。我们重点说一下如何实现动态判断页面该使用 left 还是 right。 很简单的思路,使用路由判断,当路由使用了 back 进行返回页面操作,就执行渐出的动画。…
开始之前 最近一直在赶项目,持续的连轴转让脑子都慢了。。。现在大概已经初步完成了,回过头来复盘一下,有很多需要优化的地方。 以下内容仅仅是列一些我们经历的、操作过的优化思路,仅供参考。 优化的目的 优化无非就是增强体验感,如果使用的时候出现卡顿、等待,甚至崩溃,那么必然体验是失败的。此时就需要进行优化。 优化的几个点 这里以我们项目中很长的一个页面为例,该页面中有大约400个组件,每个组件都需要数据请求,组件大部分都是表格和图表(echart)。嗯,这就是大概的前提。 1、拆分页面 如果可能,还是尽量不要设计信息量…
网站图片十分常用,尽可能让图片使用缓存,是一个提高页面效率的常见方法。那么页面如何判断图片是否已经缓存了呢?很简单,通过 HTMLImageElement.complete 属性就可以做到。 实现方式 const img = new Image(); img.src = 'xxx'; // 图片原地址 if (img.complete){ // 已经加载 } else { // 还没加载 } 通过这种方式,可以快速判断图片是否已经缓存,并可以结合这个方法进行不同的后续处理。 原理 利用 HTML…
起因 最近有人给我的 jz-gantt 提了个bug,说页面中放多个 gantt 组件会出现异常。我复现了一下,还真是。原因呢,也很简单,之前的升级小记中也记录过,就是因为 全局变量 冲突,当时没有意识到这会成为一个问题。这个之前还没考虑到,也是因为刚开始用 vue3,以为它会自动管理全局变量,但是,并不是~ 因为挂载多个组件,导致变量名重叠,最后只有最后一个挂载的组件中的变量会生效,这就导致了多个组件出现了异常情况。简单来说,之前那种全局变量的方法是真正的全局变量,它适合用在项目中,而并不适合用在组件中。 修改思…
开始之前 万字长文,爆肝三天,一点一点把项目又搭了一遍,还找了很多文档,链接已经贴在相关内容中了,方便大家查看,同时也写了一些常见坑的填坑方式。创作不易,如果喜欢,请点个赞吧~ 同时,原文已经存放在我的文档中,地址 -> 这里。 Vue.js3 + Vite + TypeScript 从0搭建工程化项目模板 为简化每次初始化项目,最好的方法就是搭建一个项目模板,这样每次初始化的时候直接拉取就好,不用再一个一个进行配置,省去了大量时间。 该内容模板已经在 Github,如果需要,可以直接下载使用。具体使用方法可…
开始之前 vue3 虽然已经出了快1年了,也没怎么好好用过,就是刚出来的时候尝了个鲜。然后紧跟着就一直在鼓捣 .net 的东西,前阵子搞了搞 docker,最近终于有时间正儿八经的用一下 vue3 了。哪里上手呢,之前有人问我有没有升级 jz-gantt 组件的计划。正好赶着这段时间连学习带升级,把它搞了。 什么是 jz-gantt 具体的甘特组件,之前写过 文章,同时也可以到 GitHub 查看源码,放了两个版本。 文档我也更新了,在 这里。 欢迎有需要的朋友们点个 star,也欢迎提 issue。 升级小记 v…
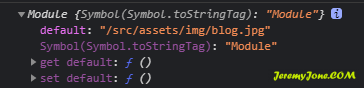
开始之前 之前在 vue2 中经常使用类似方法,直接 reuqire(<url>) 即可。今天在写 vue3 的内容时,遇到了,习惯性的填上了这个,结果发现不行~ 都怪我,确实还没完整的看上一遍 vite 的内容,就是一直使用而已。这下好了,赶紧一番搜索翻阅文档,vite 和 webpack 的核心差别还是挺大的,在 vite 中并没有这样的包。于是就有了下面的操作。 解决方法 对于所有动态拼接的路径,只要不是纯字符串的,就需要使用下面的方式。 Glob 在 vite 中,提供了 Glob 导入功能,可…
缘起 说来惭愧,一直用 replace 替换,却一直没注意第二个参数可以放函数,也一直没用到。今天在做 excel 下载时发现一直报表名的错误,发现名字超长了,也才发现原来 excel 表名最长好像到31个字符。 想着简单,把中间截取一下替换成 ~ 就可以了。然后发现 replace 不能一次性满足我,虽然用两次可以解决,但是不能忍,于是去 文档 恶补了一下。 基本用法 基本用法我们天天用,没啥说的: var s = 'abcde'; s = s.replace(/bc/, '~�…
写在前面 已经写了3篇前置内容了,主要是理解JS中的异步编程,异步的实现、以及异步的原理。今天内容较长,从最简单、最基本的内容入手,一点一点手撸一个简易的 Promise,巩固之前理解的异步原理,这才是我的目标。 手写 Promise 了解 Promise,从手动重写一个简易版的开始。 最简易的 Promise 最基本的 Promise 的样子是这样的: new Promise((resolve, reject) => {}); 那么照猫画虎写一个: class MyPromise { constructor…
这一篇内容比较短,介绍新增的语法糖。其实也不算新了。。。 async / await 这两个写法是 ES6 新加的特性,这让我们的代码更加简单明了。但是这并不是什么新技术,只是一个语法糖而已,它的本质还是 Promise。 await 我个人理解,await 是这两个语法糖的重点。它具有以下特点: 它后面需要跟一个 Promise,如果是一个值,则会自动包裹成一个 Promise 它需要在异步函数内部使用,也就是函数必须使用 async 修饰。 await 相当于前面提到过的 then,使用 await 等待其后 …