在 vue3 中,我们想给 props 声明,有以下几种方式。 Option 方式 首先是 option 方式: export default defineCompoent({ props: { type: { type: String } } }) 这样是我们所熟知的,也是 vue2 和 vue3 通用的,在这里我们可以设置任意内容。 Composition 方式 在 vue3 中,因为提供了 setup 方式,所以有了其他方式: const props = defineProps({ type: { type:…
有时在多次请求情况下,会出现请求和结果表现的不一样。这种情况大多是因为网络传输速度导致,因为请求并不是先进先出,如图效果: 我们希望的是这样: 此时需要抛弃掉前置请求,直接相应最新的一个。这时就用到 CancelToken 机制,当调用这个 token 的时候,系统会知道当前这个请求已经没用了,浏览器会取消继续请求,直接抛弃 // 以 axios 为例,本例中默认已经配置好 axios,直接使用 import axios from 'axios'; const CancelToken = axi…
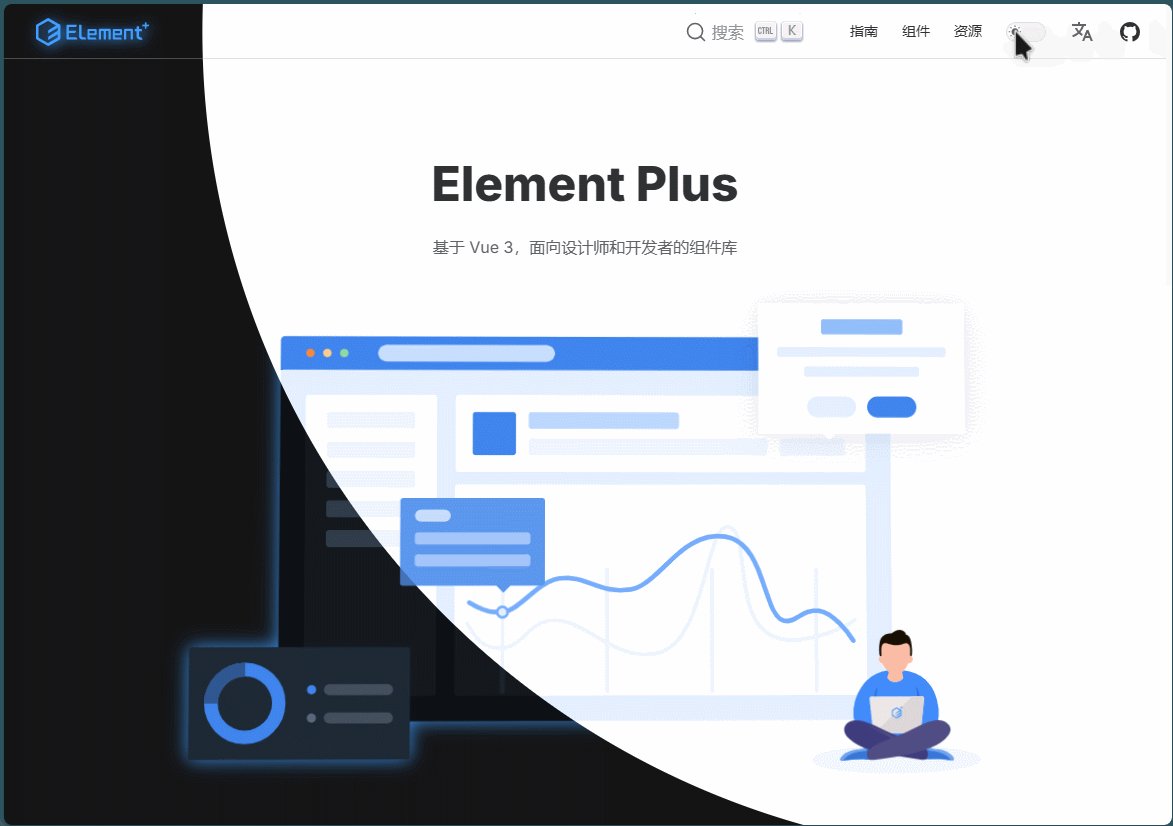
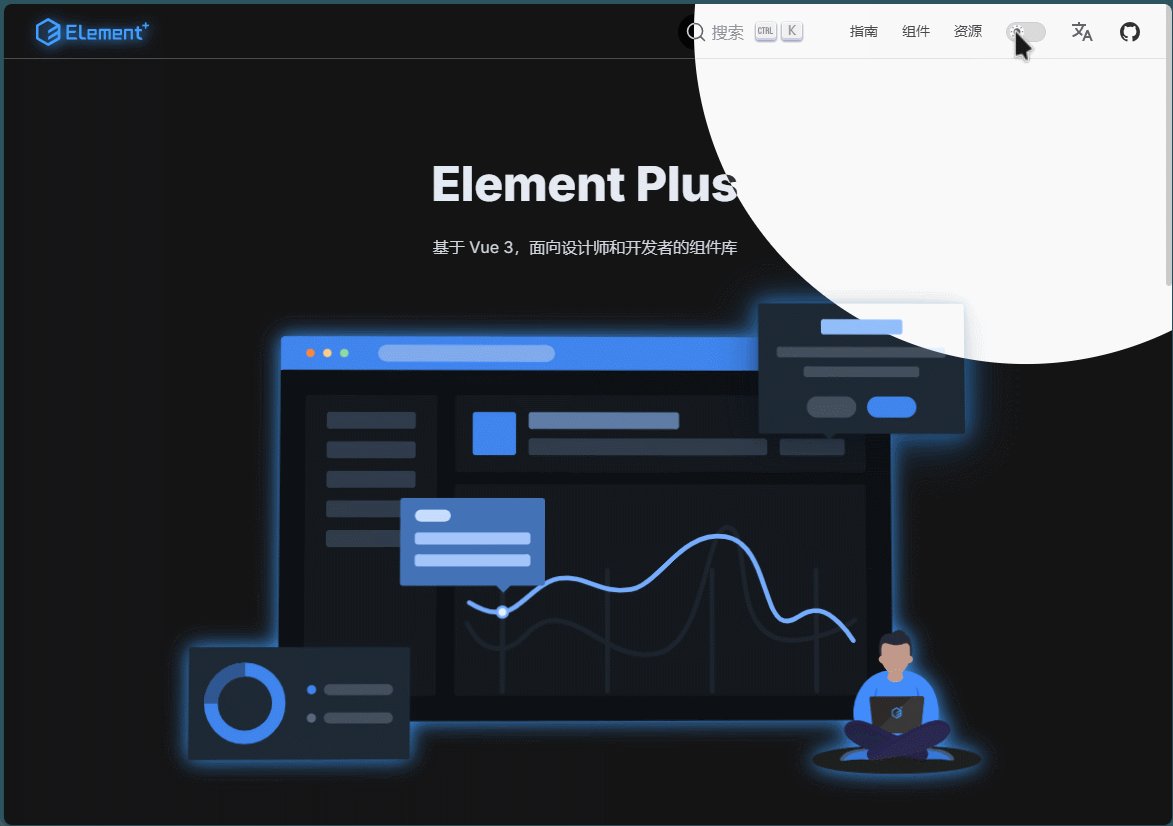
一直觉得 Element-plus 的亮暗切换很漂亮,最近抽时间研究了一下,技术还是比较新的,甚至在打包的时候,对应 api 还报了找不到声明的问题,也算是小坑。 吐槽一下:前端真是天天卷样式,实在搞不动了 实现原理 我们先来看一下 element-plus 的效果: 分析一下可以看出,要想实现这个效果,至少需要四步: 1、找到点击的位置 2、再找到距离点击位置的最远位置(以上图官方为例,点击的是右上角,那么最远的点应该就是左下角) 3、基于上面的点,画一个大圆 4、让这个圆动起来,实现效果切换~ 前面三个都不难,…
前阵子接到一个需求,写一个新闻类的 app,内容高度不定,而且还要可以上下翻页滑动。想了一下,最简单的方案应该就是全屏 swiper,这样我可以少些很多动作事件。 但是写着写着发现有一个问题,swiper 一般都是图片滑动,对应广告之类的,一夜一页的翻转查看,而缺少内容滑动的机制。而当我设置了内容可以滑动时,当到顶或者到底之后,缺失了全屏翻页的事件,这就很难受。只能自己去判断了。 使用到的内容: vue-awesome-swiper@^4 swiper@^5 要判断其实也不难,方案很多,但都不尽善尽美。最后发现通过…
需求 有时候我们有这样的需求:我们需要挂载一个链接地址内容到本页面。后台只会返给你一个 url 链接,此时能确定的实现方案就是利用 iframe 来渲染这个链接。比如这样: <iframe width="100%" height="500px" frameBorder="0" src="url" /> 这样就可以解决问题。 高度问题 我们知道,iframe 默认高度为150,我们经常需要自定义高度。一般来说,高度来源就两种方…
在开发中,有些时候,我们希望可以在局部实现 store,以方便数据的临时存储。 这种需求,更多是在编写单独的复杂组件,并需要打包成库时,可能需要用到。比如,在 element-ui 中,table 组件就用到了临时存储,它们内部手动实现了一个 store 对象。这当然是一个灵活的方案,但每次手写也是很不爽的。 由于 pinia 小巧,灵活,且完整的支持类型系统,所以特别适合添加在组件中。 定义 store 首先配置好 store import Vue from 'vue'; import { c…
在 vue3 中,如果在 v-for 中直接给子组件双向绑定数据,会报: 这是因为我们使用 v-for 将一个数组循环出来,每一个数据都应该是只读的。此时,我们如果需要修改数组内的数据,应该使用下标: <template v-for="(item, index) in dataList" :key="item.id"> // 错误写法 <ChildComponent v-model="item" /> <!-- 这样写会报错 …
举个栗子,我们经常需要用到日期工具,比如我们这里就用 dayjs。为了方便,我们可以将其挂在全局: // vue3 app.config.globalProperties.$dayjs = dayjs; // vue2 Vue.prototype.$dayjs = dayjs; 这样,我们就可以使用它了。但是在 ts 中,我们使用 $dayjs 是会报类型错误的,这是因为我们还没有给它声明类型。 在 vue2 中,我们可以: // vue2 declare module 'vue/types/vue�…
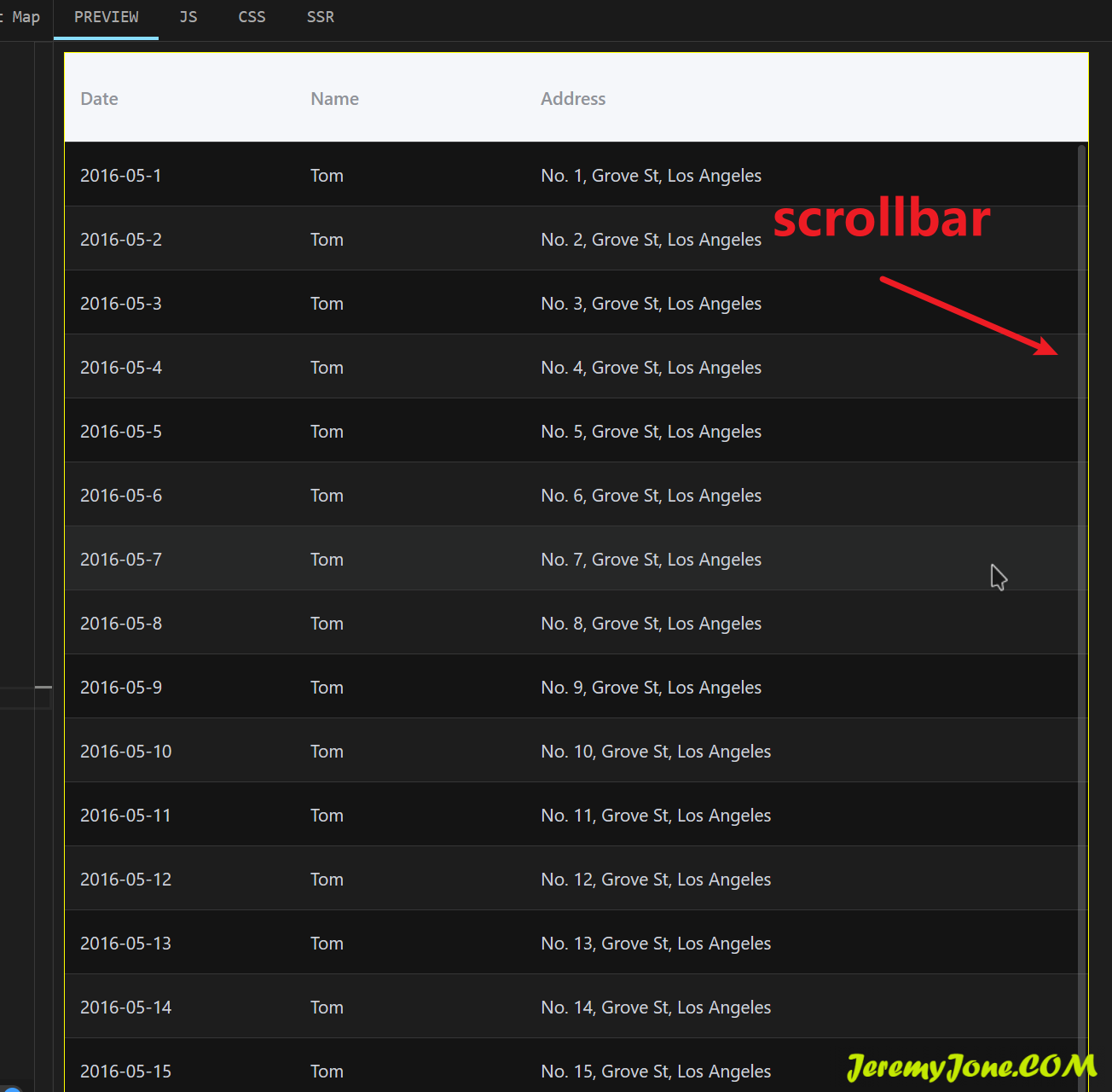
前阵子使用表格时,发现有时会异常滚动不了,仔细观察,发现是滚动条出现了。因为 element-plus 使用了自定义的滚动条,导致显示效果还挺隐蔽。 复现过程 当创建了一个表格,并自定义了高度,同时至少有一列为 fixed,那么在超出视口范围时,期望的是鼠标可以直接滚动页面。但因为表格的高度问题,导致页面无法滚动。高度差为1px。 表格默认会向下滚动1px,此时页面无法滚动,停顿后再次滚动,页面才会向下,因为表格此时已经滚动到最下面。 向上同理,方向相反。 这个吧,用户不仔细观察,还不易发现,会以为页面卡住了。 示…
千分位 有些时候,我们需要将数字转为千分位分割展示: '123456789.1234'.replace(/^(\d+)((\.\d+)?)$/, (s, s1, s2) => s1.replace(/(\d{1,3})(?=(\d{3})+$)/g, '$&,') + s2) // '123,456,789.1234' 有特殊需求时,还可以把 3 改为动态数字,通过 new RegExp() 的方式,动态生成正则即可。 切掉小数末尾的0 有些…