.net core 升级到3.x,变化还是比较多,之前配置的NLog也出了问题,需要重新配置。 安装 直接在NuGet中搜索NLog.Web.AspNetCore,安装4.9+版本。 创建配置文件 <?xml version="1.0" encoding="utf-8" ?> <nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd" xmlns:xsi="http://…
本文演示了MySql Entityframework在.net core中的基本使用。 添加依赖包 使用NuGet添加依赖,全部使用最新的即可。 Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Microsoft.EntityFrameworkCore.Tools MySql.Data.EntityFrameworkCore Plmelo.EntityFrameworkCore.MySql 安装后,就可以添加代码了。 添加连接 在…
按照之前配置一直没有问题,今天使用一台老机器测试,直接503了,郁闷。 老机器系统:Windows server 2012 R2 x64 无意看到一个解决方案,下载Visual C++ Redistributable for Visual Studio 2015组件并安装,即可解决问题,试了一下,好用!早点看见就好了,浪费我1个多小时排查,都没有找到问题。 下载地址:https://www.microsoft.com/zh-CN/download/details.aspx?id=48145
模型中为了统一命名,所以都是用首字母大写的格式。但是返回的Json格式统一都为小写格式。所以就需要用到.NET提供的一个强大且好用的声明属性:JsonProperty,这样,就可以很方便的转换我们需要使用的名字。 public class Model1 { [JsonProperty("id")] public int Id { get; set; } [JsonProperty("key")] public string Key { get; set; } [JsonPro…
有时候需要前端传一个Json对象到服务器,这样比较方便实用,但是传到后端的Json是string类型,有几种方法可以将其转成object来方便.net core操作。 创建类对象 创建一个需要转换的对象的类,这样做对大数据很友好。 class Test { String test; String getTest() { return test; } void setTest(String test) { this.test = test; } } 然后需要反序列的对象则如下使用: JavaScriptSeriali…
刚开始写后端时,只是上传一些图片,文档之类的文件。最近需要上传视频,尤其是大型视频,动辄上G的文件,我开始也是直接上传,然后前端直接连接错误,然而后端输出没有任何反应,有点懵,初步判断是文件超限,于是上网查询资料,发现文件大小限制在30M左右,自己测试大概在27M多一点,我这里30M的文件上传也失败。。。 修改Startup中ConfigureServices的配置 跑题了,回到正题,习惯性的去stackoverflow寻找答案,看到这样的答案: public void ConfigureServices(ISer…
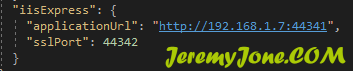
最近一直在写前后端分离的项目。后端使用ASP.NET Core生成的服务器,运行时默认vs使用iis express运行调试。但是默认路径是https://localhost:44342,(注:port可能不一样),如果自己测试,那么本机无所谓,但如果多人协作,后端在本机运行就显得有些尴尬。我希望在一台测试服务器上运行,其他前端直接连接。 修改项目中的配置 直接修改项目中的配置项,如图: 然后服务器直接起不来了。。。 修改IISExpress配置 网上查询后,基本很统一的方法,于是照着修改: 找到C:\Users\…
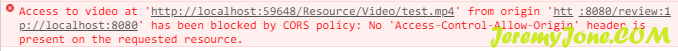
在前后端分离开发、远程调用等过程中,总能碰到跨域问题,其报错大体长这个鸟样: 对于这个bug,前端同学可以使用简单的方法处理,这里推荐两个方案: 方案一,安装一个名为Allow-Control-Allow-Origin的插件 你没有听错,前端同学最方便的方式其实是安装一个插件,安装后,在浏览器中打开它,使图标变为绿色便可以正常使用。 Chrome爱心地址,需要梯子,自行解决。 这个很好用,但是插件只适用于开发阶段,因为产品一旦发布,不能要求用户同样安装类似插件。 方案二,构建代理服务器 在构建之前,需要了解CORS…
网站的根目录,一个是本地路径,一个是url路径,当需要文件操作时,我们需要本地路径,当需要与前端交互时,我们需要url路径。 在控制器中找本地路径: string path = AppDomain.CurrentDomain.SetupInformation.ApplicationBase path为C:\path样式的本地路径; 如果需要显示为url路径: string url = System.Web.HttpContext.Current.Request.Url.GetLeftPart(UriPartial.…