有时开机后,ssr 直接报端口被占,如图: 查找占用程序 大多情况下,首先能想到的就是查找网络服务: netstat -ano | findstr 1081 如果结果里面有结果,那直接按照 PID 找到对应内容,直接关闭它就可以。 # 关闭 taskkill /pid 12345 /f 另外,像我就经常给 ssr 切换一个端口,比如 1082、1080 这样的。但是有些时候连续切几个也不好使,而且也查不到被占端口。这个时候就需要考虑默认预留的情况。 系统保留端口机制(Windows动态端口保留) Hyper-V/容…
在 vue3 中,我们想给 props 声明,有以下几种方式。 Option 方式 首先是 option 方式: export default defineCompoent({ props: { type: { type: String } } }) 这样是我们所熟知的,也是 vue2 和 vue3 通用的,在这里我们可以设置任意内容。 Composition 方式 在 vue3 中,因为提供了 setup 方式,所以有了其他方式: const props = defineProps({ type: { type:…
一个 input 框,可以有选中状态:focus-within,比如这样: 有些时候,我们希望一个 div 等其他只读元素也可以有这样的效果,鼠标点一下,可以这样选中。但是默认情况下,这个是办不到的。 首先,理解 :focus-within :focus-within 是一个 CSS 伪类,当元素或其子元素获得焦点时,会匹配该元素。 也就是说,让 div 获取到焦点就可以。 让 div 获得焦点 1、添加 tabindex 属性 这个非常简单,为 div 添加 tabindex 属性,使其能够获得焦点,然后通过 :…
有时在多次请求情况下,会出现请求和结果表现的不一样。这种情况大多是因为网络传输速度导致,因为请求并不是先进先出,如图效果: 我们希望的是这样: 此时需要抛弃掉前置请求,直接相应最新的一个。这时就用到 CancelToken 机制,当调用这个 token 的时候,系统会知道当前这个请求已经没用了,浏览器会取消继续请求,直接抛弃 // 以 axios 为例,本例中默认已经配置好 axios,直接使用 import axios from 'axios'; const CancelToken = axi…
在兼容旧版浏览器的路上,确实有好多细节的内容。今天在兼容 chrome80 的时候,发现界面中颜色突然没了,打开 F12 查看,发现 rgb 失效了。我心想,咋的,#RGBA 不能用,连 rgba(x,y,z,a) 也不能用了?头大。。。 然后突然发现,奇怪的是有一些 rgb 可以用,有一些 rgb 不能用。这就奇了怪了,才发现原来失效的是包含小数的颜色,如:rgba(205.5, 211.5, 211.5, 0.5) 于是乎,需要在打包的时候将它们转成相近的整数。这种简单的内容,直接在配置文件中些就好了,就不用插…
在用 nvm 管理多个 node 环境时确实方便,但有时在安装的时候会遇到这种情况: 出现这个问题大多是因为是 windows 原因(具体不明,git issue 中作者这么说的) 那么怎么办呢? 手动安装 去这里下载一个对应版本的安装包: 下载地址 比如我要安装 12 版本,就找到对应的文件夹,然后下载 zip 格式的内容: 解压后,安装到 nvm 根目录下。 根目录可以通过命令:nvm root 来查看。 直接新建一个名为 v12.22.12 的文件夹,然后将 zip 中所有文件解压到这里。 此时再看 nvm …
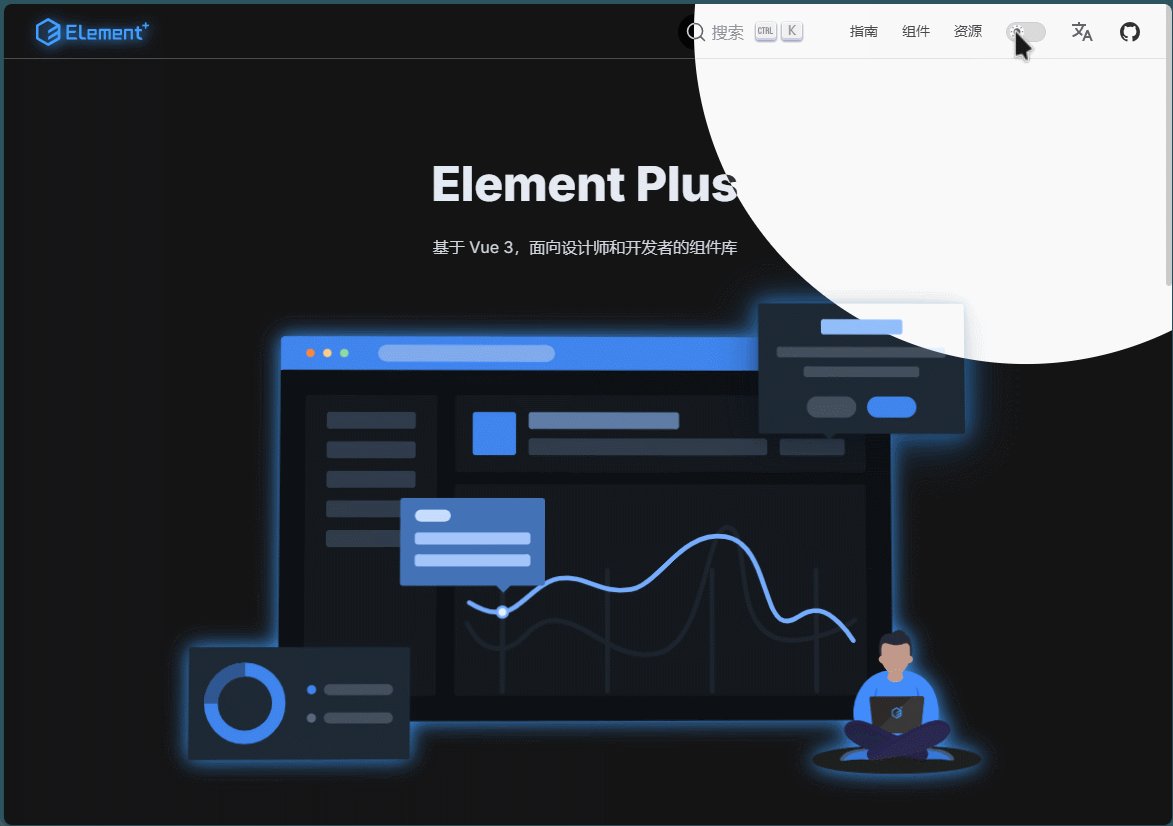
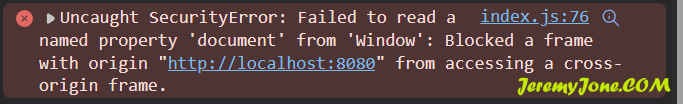
一直觉得 Element-plus 的亮暗切换很漂亮,最近抽时间研究了一下,技术还是比较新的,甚至在打包的时候,对应 api 还报了找不到声明的问题,也算是小坑。 吐槽一下:前端真是天天卷样式,实在搞不动了 实现原理 我们先来看一下 element-plus 的效果: 分析一下可以看出,要想实现这个效果,至少需要四步: 1、找到点击的位置 2、再找到距离点击位置的最远位置(以上图官方为例,点击的是右上角,那么最远的点应该就是左下角) 3、基于上面的点,画一个大圆 4、让这个圆动起来,实现效果切换~ 前面三个都不难,…
前阵子接到一个需求,写一个新闻类的 app,内容高度不定,而且还要可以上下翻页滑动。想了一下,最简单的方案应该就是全屏 swiper,这样我可以少些很多动作事件。 但是写着写着发现有一个问题,swiper 一般都是图片滑动,对应广告之类的,一夜一页的翻转查看,而缺少内容滑动的机制。而当我设置了内容可以滑动时,当到顶或者到底之后,缺失了全屏翻页的事件,这就很难受。只能自己去判断了。 使用到的内容: vue-awesome-swiper@^4 swiper@^5 要判断其实也不难,方案很多,但都不尽善尽美。最后发现通过…
需求 有时候我们有这样的需求:我们需要挂载一个链接地址内容到本页面。后台只会返给你一个 url 链接,此时能确定的实现方案就是利用 iframe 来渲染这个链接。比如这样: <iframe width="100%" height="500px" frameBorder="0" src="url" /> 这样就可以解决问题。 高度问题 我们知道,iframe 默认高度为150,我们经常需要自定义高度。一般来说,高度来源就两种方…
在开发中,有些时候,我们希望可以在局部实现 store,以方便数据的临时存储。 这种需求,更多是在编写单独的复杂组件,并需要打包成库时,可能需要用到。比如,在 element-ui 中,table 组件就用到了临时存储,它们内部手动实现了一个 store 对象。这当然是一个灵活的方案,但每次手写也是很不爽的。 由于 pinia 小巧,灵活,且完整的支持类型系统,所以特别适合添加在组件中。 定义 store 首先配置好 store import Vue from 'vue'; import { c…