开始之前
为什么说是升级版呢?因为之前写过一篇关于美化终端的文章 美化PowerShell(含WindowsTerminal和VSCode终端),这次虽然大同小异,但是方法还是升级了很多,而且上次只针对 PowerShell,这次针对的是全终端,包括 cmd、bash、以及 wsl,所以叫个升级版应该没什么问题~
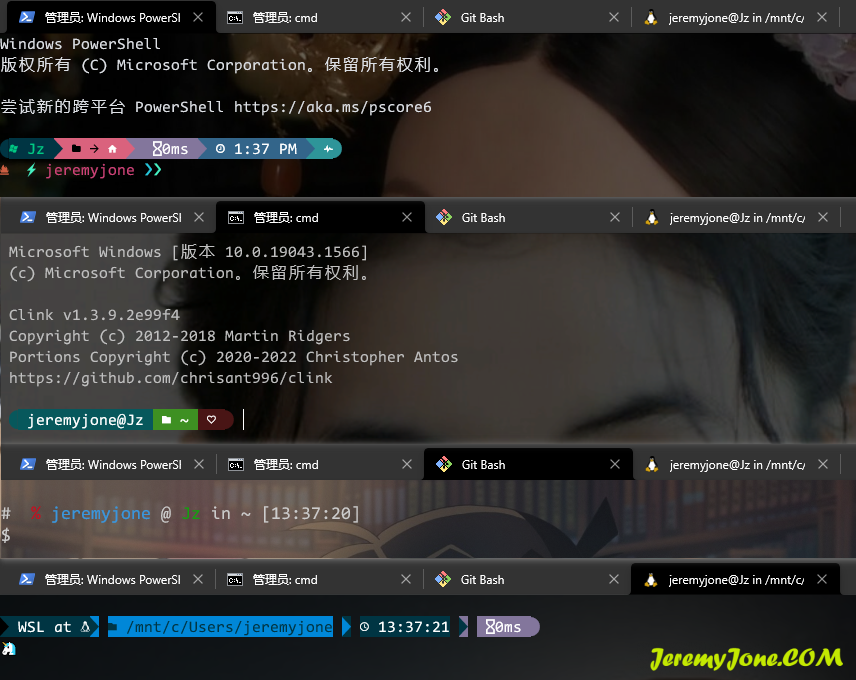
先看一下我目前使用的样子吧~

更有很多样子可以自行选择~
安装 oh-my-posh
这次我们全局安装它,不用 PowerShell 安装了。
choco install oh-my-posh
# or
scoop install https://github.com/JanDeDobbeleer/oh-my-posh/releases/latest/download/oh-my-posh.json使用 choco 或者 scoop 都可以,看你熟悉哪个就用哪个。
scoop安装程序可以参照 官网 来自行安装,这里不再赘述
choco包管理器可以参照 官网 来自行安装,这里不再赘述(我发现安装 node 的时候可以选择安装 chocolatey,这样也很方便)
安装成功后,通过:
oh-my-posh --print-shell可以查看到当前的终端名称,此时说明已经安装成功啦~

替换样式
如果上面安装成功了,那么距离完成已经很接近了,是不是很简单。
下面就可以根据不同终端进行单独配置了。
PowerShell
与上一篇内容一样,还是配置 $PROFILE 文件:
if (!(Test-Path -Path $PROFILE )) { New-Item -Type File -Path $PROFILE -Force }
notepad $PROFILE回车后编辑内容,与上次不同,这次我们输入:
oh-my-posh --init --shell pwsh --config https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/v$(oh-my-posh --version)/themes/jandedobbeleer.omp.json | Invoke-Expression如果文件中有其他内容,在后面追加一行即可。
现在打开就应该是对应的内容了。
cmd
cmd 的修改需要借助一个工具 clink,这个工具可以帮助我们的 cmd 有一个质的飞跃,功能也是很强大的,就算不安装皮肤,也是推荐安装使用的。
clink 直接在官网首页右上角下载
exe安装包即可。
安装之后我们可以通过 clink info 来查看是否成功,同时查看 scripts 对应路径,并打开改路径,新建一个名为 oj-my-posh.lua 的文件,键入:
load(io.popen('oh-my-posh --config="https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/main/themes/jandedobbeleer.omp.json" --init --shell cmd'):read("*a"))()现在打开 cmd 就应该是对应的内容了。
Git bash
与 PowerShell 类似,找到 ~/.bashrc 或 ~/.prifile 文件(没有就新建一个),输入:
eval "$(oh-my-posh --init --shell bash --config https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/v$(oh-my-posh --version)/themes/jandedobbeleer.omp.json)"然后执行 bash(exec bash),就可以看到对应的内容了。
wsl
wsl 与 bash 类似,毕竟都是 Linux 环境产物,但是首先你需要安装 wsl。
进入子系统后,安装 oh-my-posh:
sudo wget https://github.com/JanDeDobbeleer/oh-my-posh/releases/latest/download/posh-linux-amd64 -O /usr/local/bin/oh-my-posh
sudo chmod +x /usr/local/bin/oh-my-posh
mkdir ~/.poshthemes
wget https://github.com/JanDeDobbeleer/oh-my-posh/releases/latest/download/themes.zip -O ~/.poshthemes/themes.zip
unzip ~/.poshthemes/themes.zip -d ~/.poshthemes
chmod u+rw ~/.poshthemes/*.json
rm ~/.poshthemes/themes.zip上面命令逐条执行,然后验证是否安装成功:
oh-my-posh --print-shell接着打开或创建 ~/.bashrc 或者 ~/.profile 文件(通常 linux 下这两个文件都存在,并且有内容,追加即可),输入:
eval "$(oh-my-posh --init --shell bash --config https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/v$(oh-my-posh --version)/themes/jandedobbeleer.omp.json)"然后执行:
exec bash这样就可以看到 wsl 也已经变形成功了~
修改样式
上面我们所有的样式都一样,并且都是从远程拉取,如果网络不好或者没有网,每次打开还是很痛苦的,所以我们可以替换成本地样式。
其实我们在全局安装了 oh-my-posh 之后,所有这些样式已经就在本地了。
我们可以在 PowerShell 中通过 Get-PoshThemes 命令来查看样式效果。
同时:
- 如果我们使用的是
scoop安装的,则样式路径为:$(scoop prefix oh-my-posh)\themes\ - 如果我们使用的是
chocolatey安装,则样式路径为:$HOME\AppData\Local\Programs\oh-my-posh\themes\
接下来,我们可以根据喜欢的样式,进行替换。比如替换 PowerShell:
// 修改之前
oh-my-posh --init --shell pwsh --config https://raw.githubusercontent.com/JanDeDobbeleer/oh-my-posh/v$(oh-my-posh --version)/themes/jandedobbeleer.omp.json | Invoke-Expression
// 修改之后
oh-my-posh --init --shell pwsh --config "$HOME/AppData/Local/Programs/oh-my-posh/themes/montys.omp.json" | Invoke-Expression与之类似,仅仅修改路径即可,其他参数不变:
// cmd
load(io.popen('oh-my-posh --config="~/AppData/Local/Programs/oh-my-posh/themes/cinnamon.omp.json" --init --shell cmd'):read("*a"))()
// bash
eval "$(oh-my-posh --init --shell bash --config '$HOME/AppData/Local/Programs/oh-my-posh/themes/ys.omp.json')"
// wsl,该路径是单独安装在 wsl 中的
eval "$(oh-my-posh --init --shell bash --config '~/.poshthemes/unicorn.omp.json')"字体修改
之前使用的字体是 Cascadia Code,也很好用,但是有一些特殊字符好像还是支持的不全面。这次换用官方推荐的 Nerd Font,该字体对特殊符号有更好的支持。
打开 Nerd Font 官网,找到对应喜欢的字体并下载即可。
该字体库不大,每个下载包只有一种字体,相对 Cascadia Code 更加灵活方便。使用方式没有什么区别,直接安装字体,然后在对应的终端中选择对应字体即可。
不要忘记修改每个终端的字体库。
如果有 vscode,不要忘记修改它的终端字体。
文件>首选项中搜索terminal font,添加对应的字体名称即可。
使用 Posh-Git
posh-git 会帮助我们快速查看仓库信息,实在是开发必备良药。
两种方式安装:
// choco
choco install poshgit
// scoop (使用 scoop 需要手动导入到 profile 中)
scoop install posh-git
Add-PoshGitToProfile安装完成后,就可以看到变化了。
注意,
posh-git与oh-my-posh的样式可能会有冲突,有一些样式会觉得没有变化。如果只是单独安装了posh-git,那实际效果还是很明显的。
可以选择一个带 git 的文件夹打开,通过
Get-PoshThemes命令查看一下实际效果。

更可以自定义修改,具体可以参考 仓库文档。

文章评论
上海.net程序员一个,半导体行业。可以交个朋友交流技术吗?周围虽然都是.net,但是都是带的同事,没有太多交流的机会。
vx:1149809644