基于Vue的Gantt组件
工作需要,要实现甘特图,之前实现了一版,但是有些问题,干脆撸一个单独的组件出来,打包封装直接使用,这样也更加灵活。
虽然不比专业的,但是小功能足够用了,展示,拖动,后续可能会添加新功能。
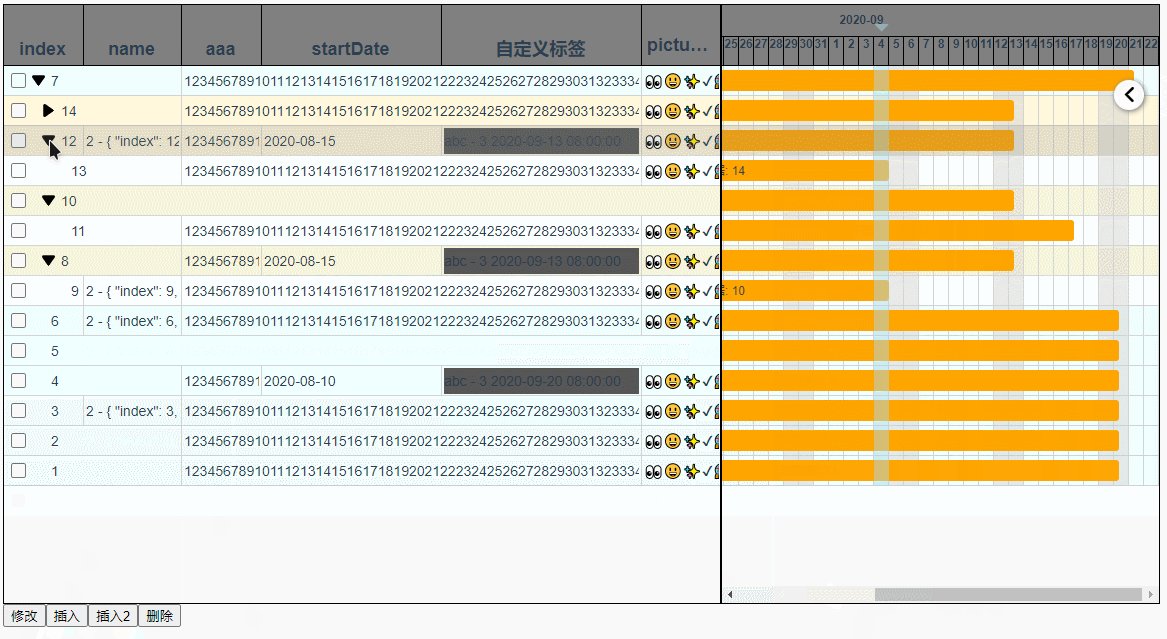
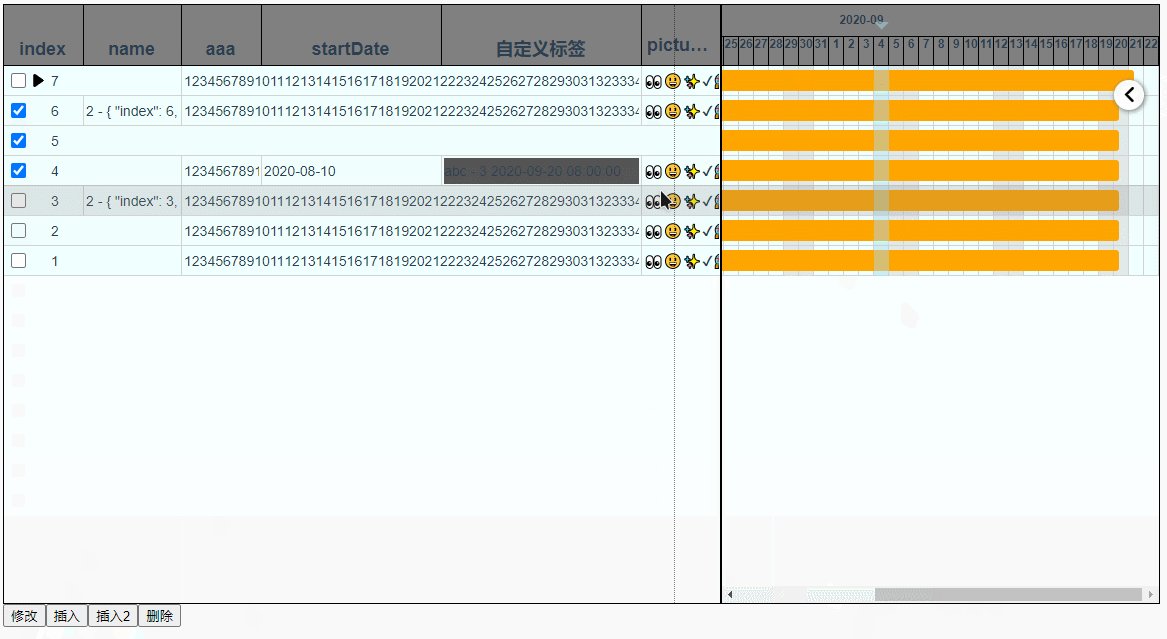
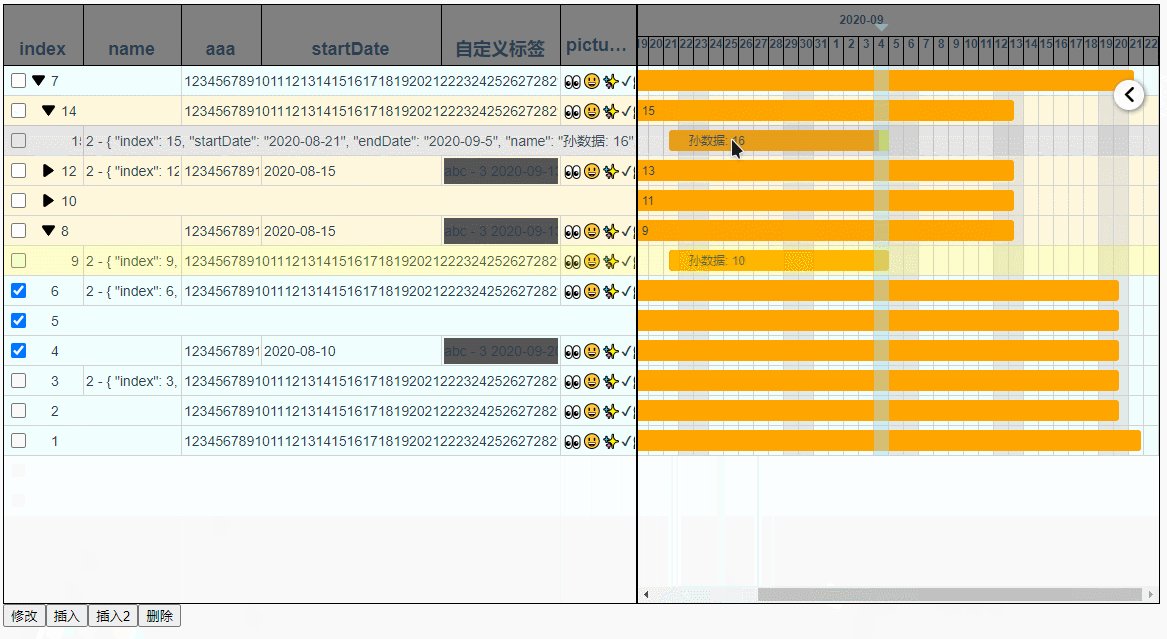
话不多说,直接上图。

功能
- 树形数据结构展示,支持动态增减
- 自定义左侧表格的列内容
- 自定义右侧甘特条的内容
- 任意拖动甘特条以修改时间
更多功能,可以查看文档。
使用
组件已经发布到 npm,使用 npm 或者 yarn 都可以下载安装。
安装:
npm install jz-gantt --save
# or
yarn add jz-gantt --save引入:
import Vue from "vue";
import Gantt from "jz-gantt";
import "jz-gantt/lib/jz-gantt.css";
Vue.use(Gantt);文档
欢迎 fork 和 star。
文章评论
你好请问文档还有吗,那个链接打不开
@GGB 你重新尝试一下,这个文档一直打开挺快的
是要挂梯子才可以吗
@GGB 不需要的。你试一下 这个链接
还是打不开
无法访问此网站jeremyjone.github.io 拒绝了我们的连接请求。
请试试以下办法:
检查网络连接
检查代理服务器和防火墙
ERR_CONNECTION_REFUSED
@GGB 修改一下代理设置,这个问题很好解决
可以了谢谢大佬
大佬你好,我的甘特图拖动不了
打扰了刚在文档上找到可以设置拖动
大佬发现一个bug,拖动滑块,时间发生变化,时间格式会失效,变成时间戳,可以解决吗
@GGB 这个问题我知道。每一次都需要重载格式化函数,里面的 Proxy 写的好像有问题。我计划这阵子升级为 v3 的就会好了。
另外,我的建议是不在滑块中写时间等可变数据,因为这首先是影响性能,其次没有必要,因为它本身对应了上面的时间,再次信息太多看上去很乱。
如果需要显示很多数据,可以鼠标悬停显示一个 tooltip 显示。
好的谢谢大佬
大佬你好我从后台取数据直接给dataList赋值,报这个错
Error in callback for watcher "data": "TypeError: Cannot read property 'length' of undefined"
解决了我加了个判断,打扰了不好意思
大佬你好遇到个问题,我添加一条数据到后台,然后重新获取一次数据刷新页面报
Error in callback for watcher "data": "TypeError: Cannot read property 'length' of undefined"
Cannot read property 'length' of undefined
这两个错误,之前加的判断条件就失效了,有什么好的方法吗
@GGB 这是你的数据给的有问题啊,你赋值给 `data` 的是 `undenfined`,当然没有 `length` 属性了。你检查一下你赋值的过程。
大佬早上好,想了一夜也没看懂,可以教教我怎么赋值吗,data属性我给它的值是dataList集合,而我直接从后端接收数据直接赋值给dataList,这样不可以吗
@GGB 看 数据文档 确认你的数据有无问题,默认如果数据不包含时间是不显示的。如果没有问题,直接按照 使用说明 可以直接赋值
大佬你好,我从后端返回回来的数据格式是正确的,直接给dataList赋值会报这两个错误,
Error in callback for watcher "data": "TypeError: Cannot read property 'length' of undefined"
Cannot read property 'length' of undefined
我现在的解决方法是赋值之后刷新组件,但是这个体验不是很好,我也找不到其他方法了,如果可以的话,可以帮我看看代码吗
@GGB 方便的话,把你代码发我邮箱
你好,已经发过去了,可以运行吗
不管我怎么试都会报这两个错
Error in callback for watcher "data": "TypeError: Cannot read property 'length' of undefined"
Cannot read property 'length' of undefined
我一开始也试了文档中的方法,也不行,不知道是不是我用的不对,你可以把我的代码修改一下,然后发给我看看吗?这些方法都试了,没办法才刷新组件
你开发的这个甘特图真的很好用,我很需要它麻烦你了
@GGB 我试了一下,确实是一个比较奇怪的问题,我用我的代码测试没有问题,你的代码不知道哪里出了问题。我晚上再看一下。
另外,你说的拖动后日期变成数字的问题,我理解你的意思了,这个可以在 `<j-gantt-column>` 中使用 `date-format` 属性可以解决。
好的谢谢你,可以发你的代码给我参考一下吗
@GGB node_modules/jz-gantt/src/App.vue,就是这个
谢谢
@GGB 我知道问题了,你的原始数据需要一个 `children: []` 数组字段,这是提供子项的内容,如果没有的话,填个空就可以了。
this.dataList = res.map(x => {
return {
...x,
children: []
}
});
这个文档中写了,再看一下文档吧~
另外,你用 v-for 循环的表头,需要获取到数据之后再展示即可,否则可能无法正确加载。
修改后的代码我发你邮箱了,你看一下。
好的,太谢谢你了,初学者,不是很懂,很感谢你的耐心解答
@GGB 没事,多看一下文档吧,这个问题我还是写了的~ :)
谢谢你
大佬你好,行数多了,高度就会拉高,表头就会看不到,有什么办法可以实现,一直都是一整屏高度不会变化,而Gantt就在一个盒子里,在那个盒子里滚动
@GGB 哥们,要不然你直接 github 提 issue 吧,或者给我发邮件(jeremyjone@QQ.COM),这样更好一些,可以发图片给我看效果~