在前端JS测试中,经常会用到console.log()这样的打印输出语句。有时候也会看到使用console.dir(),那么这两种输出有什么区别?
简单来说:
log语句打印的是结果,直接显示信息;dir语句打印的是内容,对显示对象的所有属性和方法。
这样的区别在输出普通数据时没有区别,打印的内容完全一样,在打印对象时就有区别了。
打印普通信息:
var obj = {
name: "JeremyJone",
desc: "I love code."
};
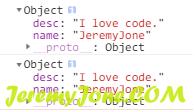
console.log(obj);
console.dir(obj);能够看到输出结果为:

打印对象:
function F1() {
this.name = "test";
}
F1.prototype.sayHi = function () {
console.log("Hello");
}
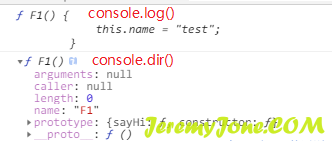
console.log(F1);
console.dir(F1);输出的结果可以看到差别:

console.log()输出的是对象源代码,
console.dir()则输出该对象的内容,所有属性和方法。
在实际工作中,调试对象时使用console.dir()是一个更好的选择。
文章评论