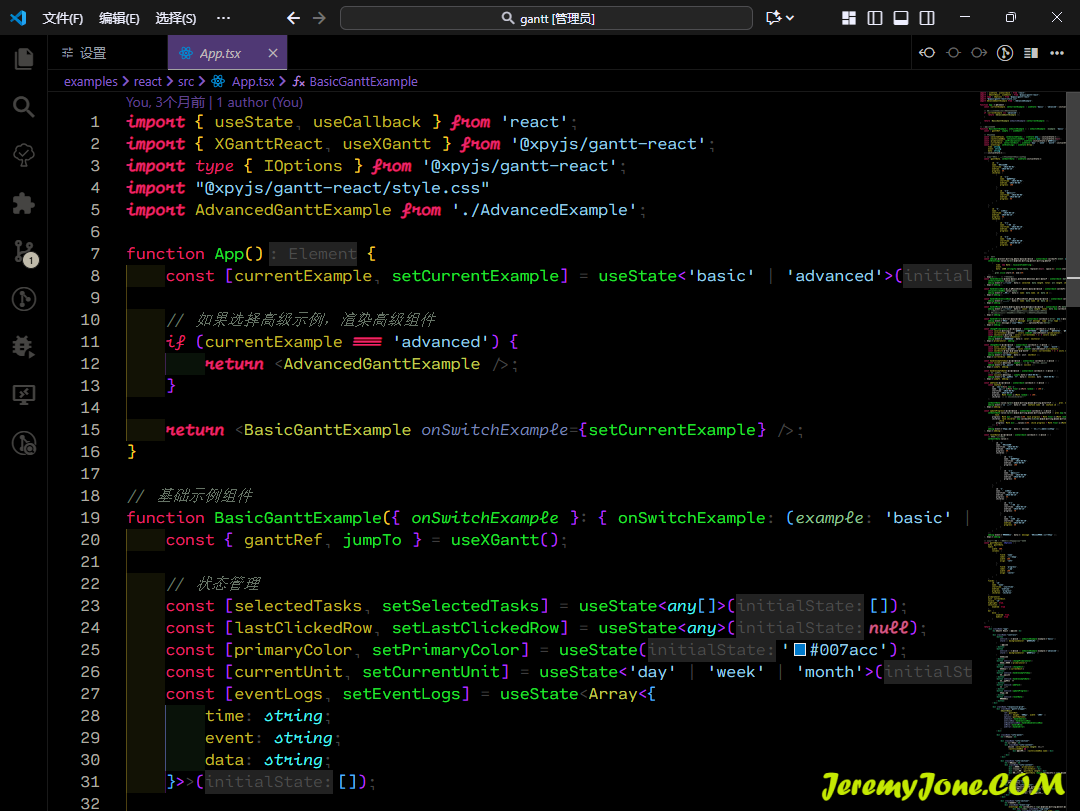
习惯了纯黑的开发模式,很多主题都有深色主题,但是不够黑,总感觉有一些模模糊糊的,于是就自己着手写了一个纯黑的主体,并且对大部分代码都做了颜色适配,看上去对比度很高,也很舒服,至少我看着很顺眼。 下面是一些示例: REACT VUE PYTHON CPP 地址 现在已经上传到vscode插件市场,搜索 XPYJS THEME 就可以。
在二次封装 ElementUI 的 Table 时,我希望可以通过配置的方式,来实现多层表头,思路很简单,直接递归表头即可: <!-- MyTable --> <el-table> <template v-for="h in headers"> <MyTableColumn :key="h.prop" :header="h"> <template v-slot="scope">…
最近更新了开源组件的文档,完全重写了一遍。其中大部分内容都是通过配置完成的,页面都是基本的渲染模板,通过 v-html 来渲染出来的具体内容。此时,就会出现:当需要展示一个跳转链接时,却发现使用不了 <RouterLink> 跳转组件,只能使用 <a> 标签的时候。但是 <a> 标签跳转的连接,却无法实现多非根目录下的内容的跳转,毕竟 url 的路径都是通过 SPA 提供的路由模式解决的。 跳转的方式 一般来说,我们遇到路径跳转问题,都有几种办法: 将路由模式改为 HASH 模式…
今天有领导找到我,说让看个奇怪问题。在发布公司内部文章的时候,预览的效果是好的,但发布完了就坏了。我一脸疑惑的接了这个问题,开始对比起它们的区别,那就是没区别。。。 本来呢,应该是具有一个 line-height:1.75 的效果,但一发布就挤到一起去了,如下图: 找原因 这里面有两个逻辑:发布和预览。 发布是后台直接生成的静态 HTML 预览是前端自己写的单独组件 所以这确实可能造成差异,看吧。完整的检查 html 树,它们结构都是一样的: 既然是 line-height 出了问题,那就从下自上一点一点看哪里出了…
玩儿过 Konami 游戏的朋友应该都知道 ↑↑↓↓←→←→BA,我们来搞一个小彩蛋在页面中,当在页面输入这段代码后,会有一个隐藏小功能。 没啥关键点,就是纯好玩 let konamiCode = []; const konamiSequence = [38, 38, 40, 40, 37, 39, 37, 39, 66, 65]; document.addEventListener('keydown', (e) => { konamiCode.push(e.keyCode); if (k…
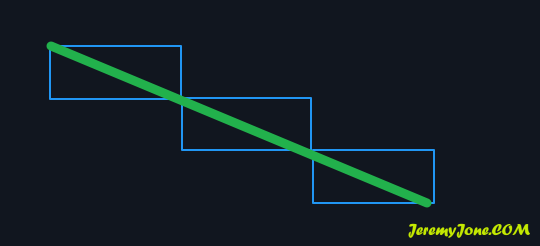
在绘制线条阴影的时候,一般来说有两种方案: 绘制完整的一张图片 绘制一个片段,然后重复渲染 我们今天讨论第二种。它更加高效,更适合大范围渲染。 考虑功能 看上去是一个整体,所以拼接时所有线条要可以完全连上 可以调整线条角度 可以调整线条间距 可以调整线条粗细和颜色 渲染思路 我们可以将线条分为三种状态: 横线 竖线 斜线 前两种,特殊处理即可,我们需要关注最后一种 斜线,我们只需要关注斜线的角度即可。从根本上说,横线 与 竖线 也是斜线的特殊角度而已,所以我们可以统一计算,遇到 0 || 90 的时候,将它们处理成…
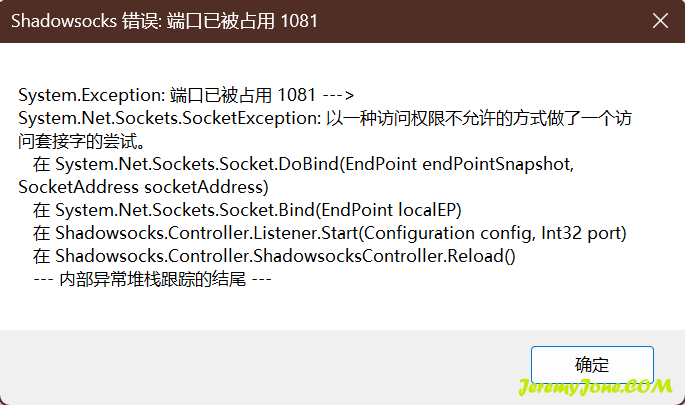
现在新创建的项目基本上都安装的是 Dart Sass,直接 npm install sass 即可。比较早的项目中,有安装了 node-sass 的,但是在当前的 node 环境中,会出现各种问题。 安装版本报错 gyp verb find VS msvs_version not set from command line or npm config gyp verb find VS VCINSTALLDIR not set, not running in VS Command Prompt gyp verb fi…
在 vue3 中,我们想给 props 声明,有以下几种方式。 Option 方式 首先是 option 方式: export default defineCompoent({ props: { type: { type: String } } }) 这样是我们所熟知的,也是 vue2 和 vue3 通用的,在这里我们可以设置任意内容。 Composition 方式 在 vue3 中,因为提供了 setup 方式,所以有了其他方式: const props = defineProps({ type: { type:…
一个 input 框,可以有选中状态:focus-within,比如这样: 有些时候,我们希望一个 div 等其他只读元素也可以有这样的效果,鼠标点一下,可以这样选中。但是默认情况下,这个是办不到的。 首先,理解 :focus-within :focus-within 是一个 CSS 伪类,当元素或其子元素获得焦点时,会匹配该元素。 也就是说,让 div 获取到焦点就可以。 让 div 获得焦点 1、添加 tabindex 属性 这个非常简单,为 div 添加 tabindex 属性,使其能够获得焦点,然后通过 :…